目次案内見出し補助テキスト
目次案内 a href="#info01"
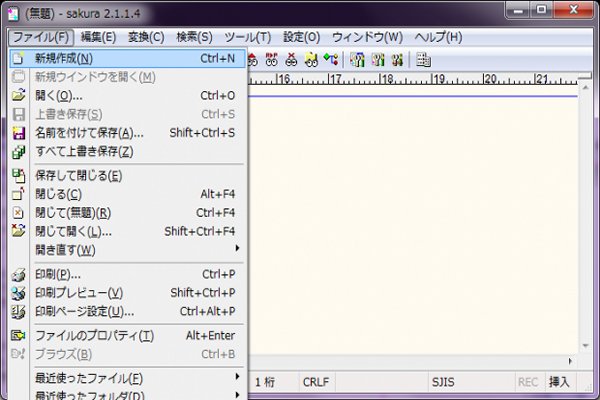
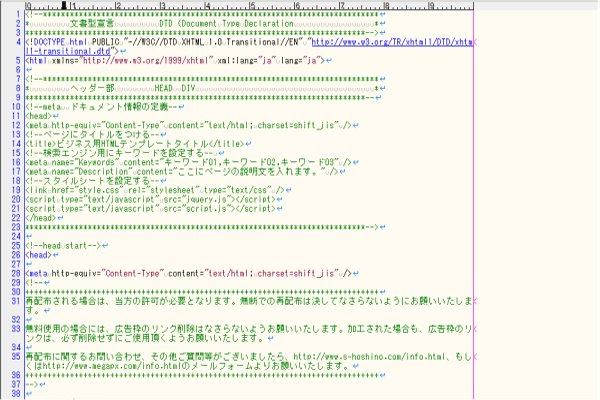
ソースを見る サクラエディタの使い方
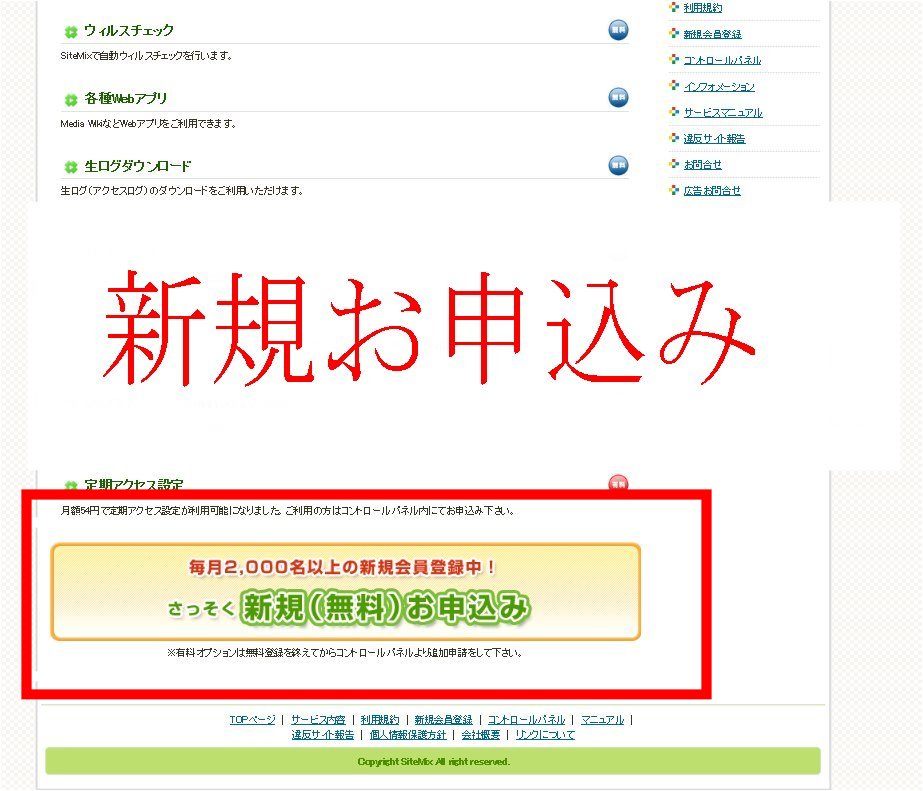
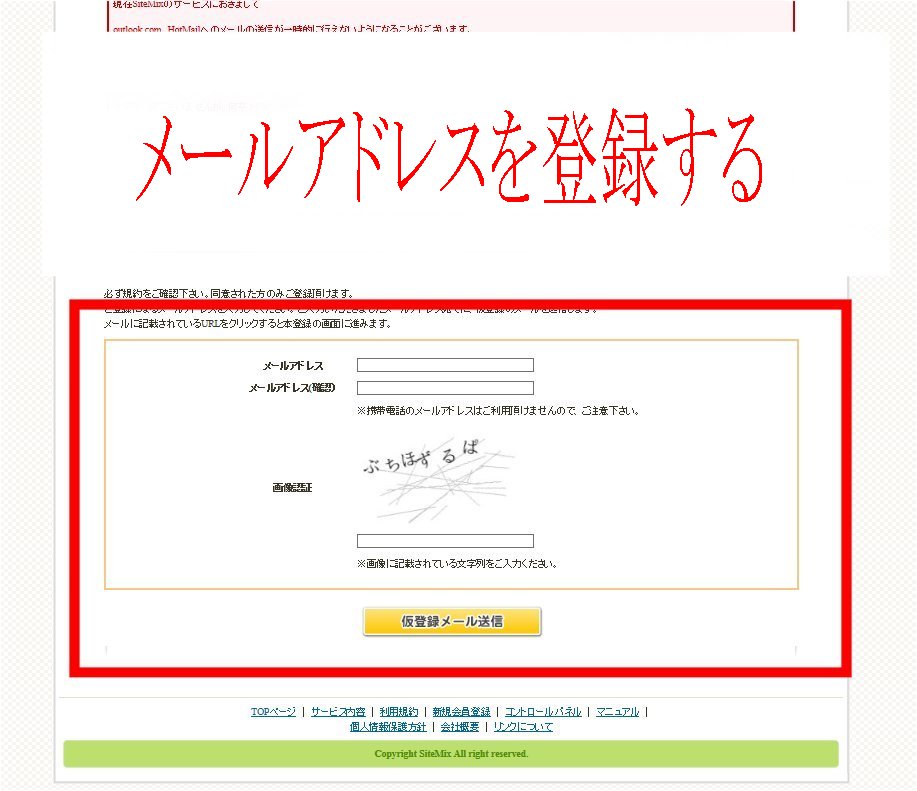
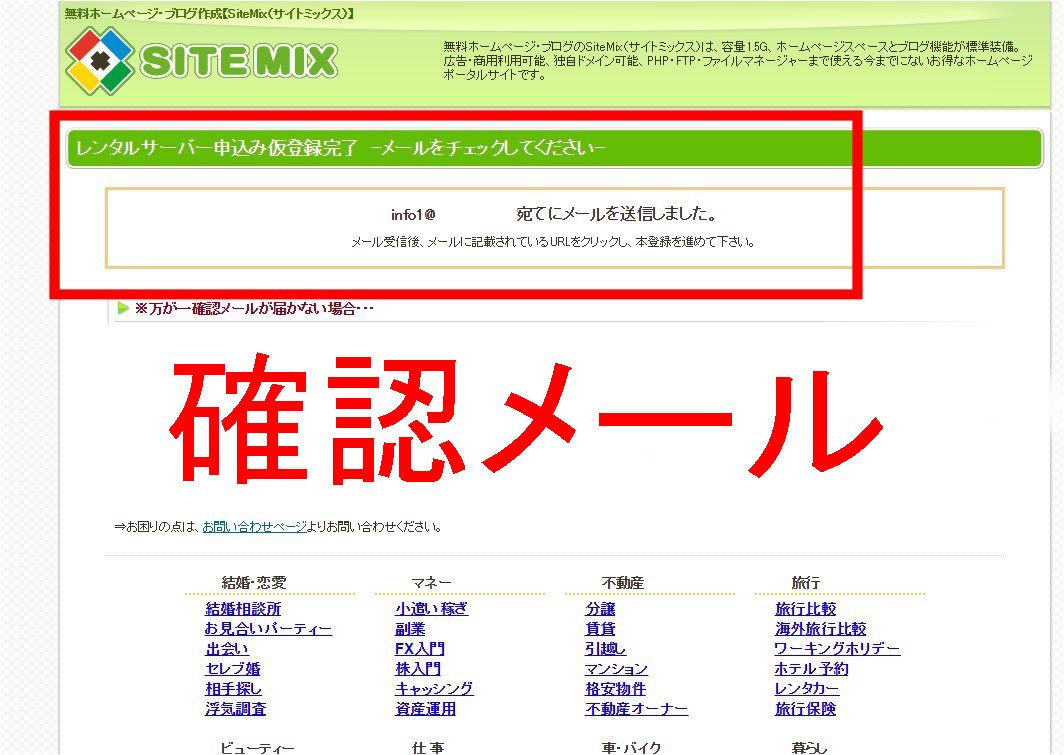
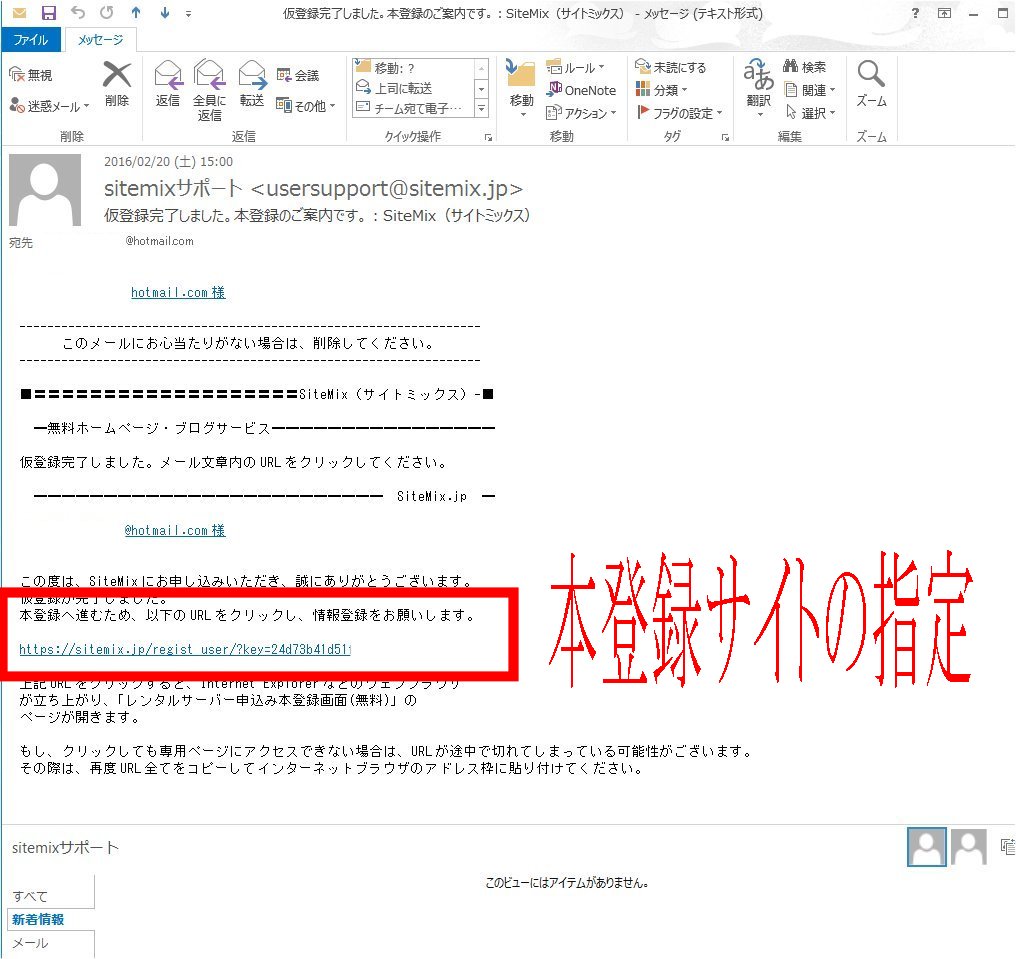
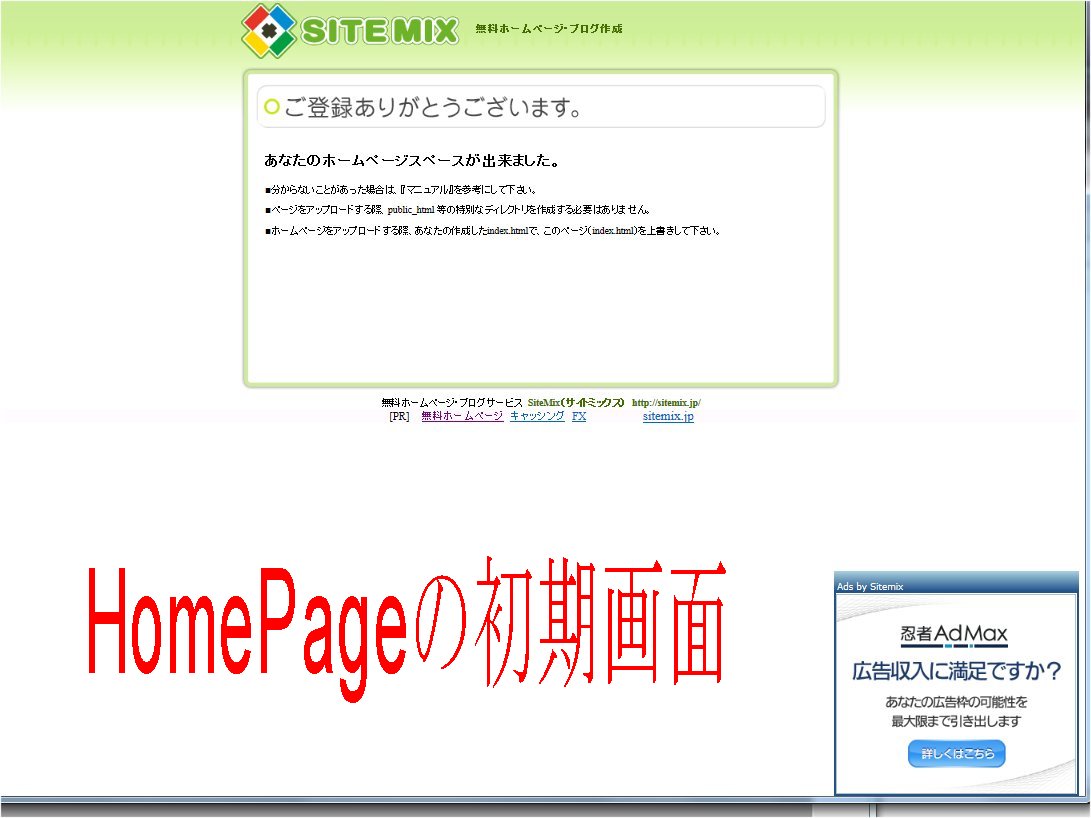
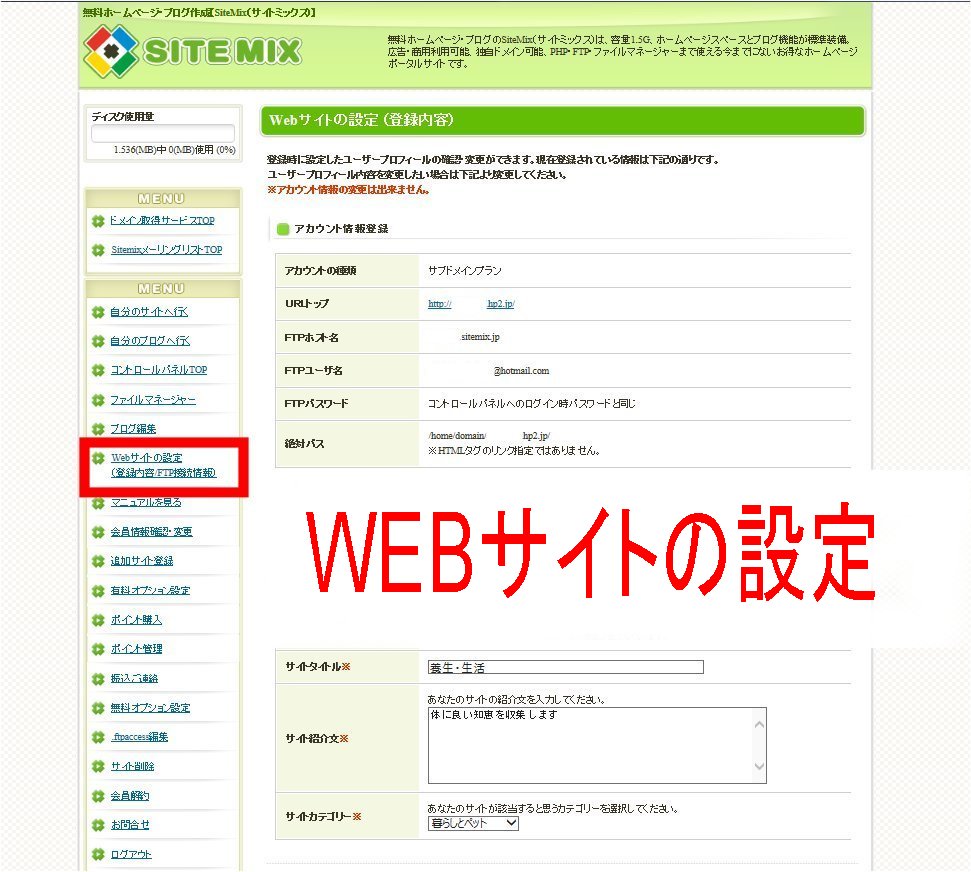
サーバーに登録
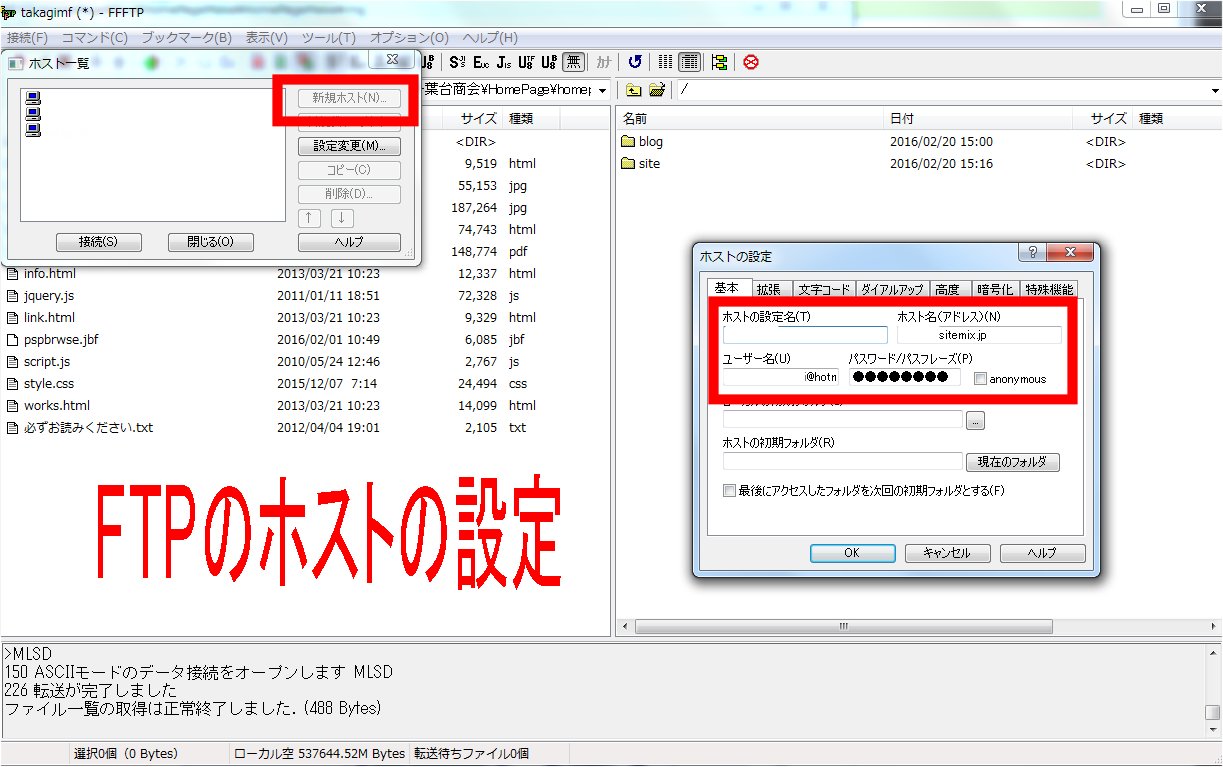
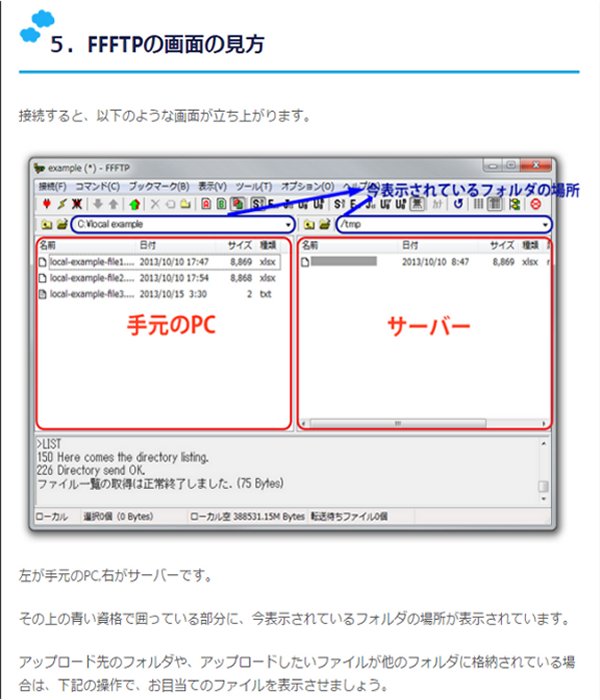
FFFTPの使い方
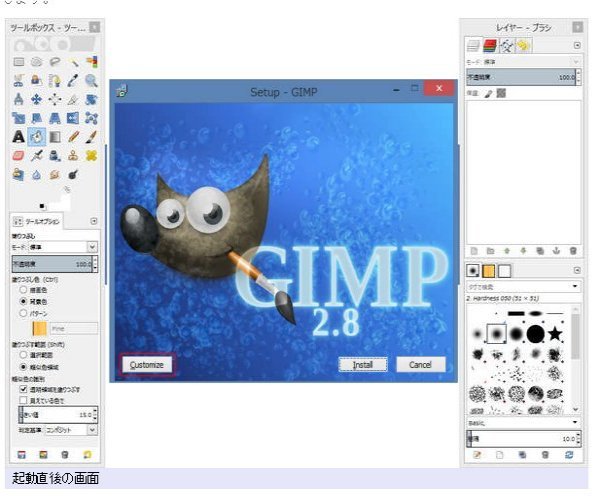
GIMPの使い方
WORDPRESSの使い方
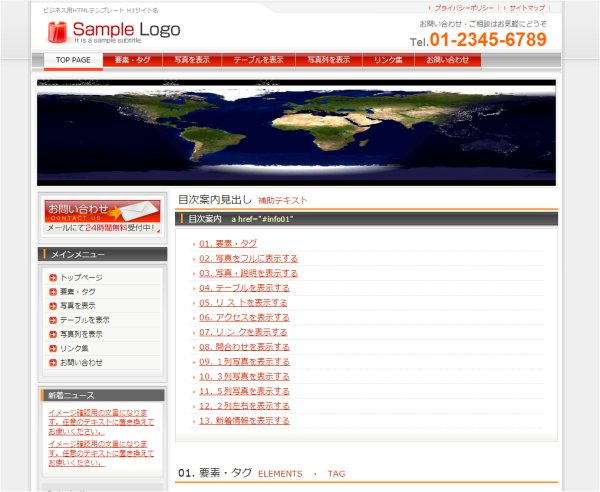
01. 要素・タグELEMENTS ・ TAG
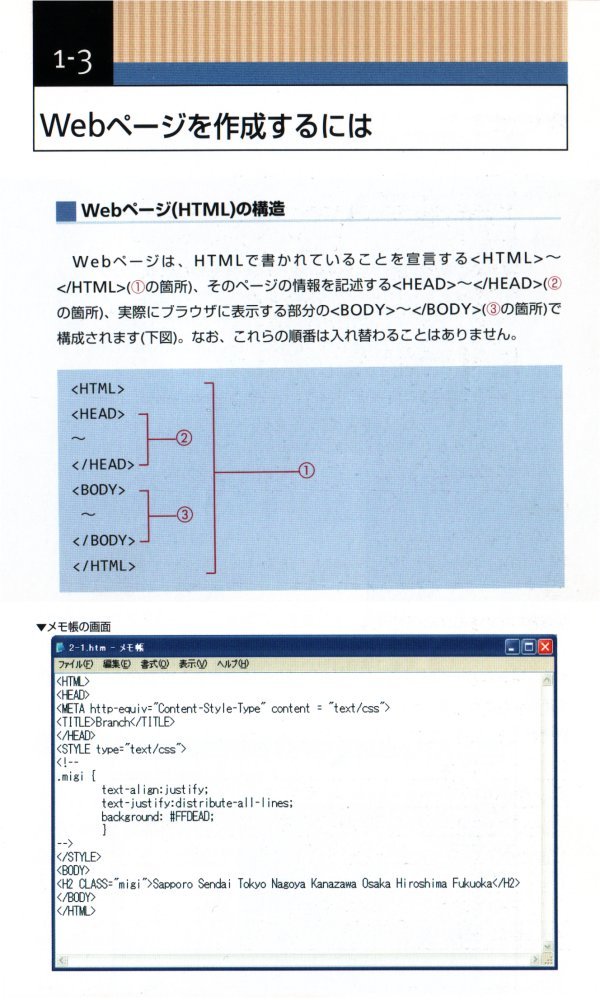
STRUCTURE HTMLの構造
| タグ名 | 説明 | 例文 |
|---|---|---|
| HTML |
ドキュメントがHTMLで書かれていることを定義する。 書き方: <HTML>〜</HTML> |
 |
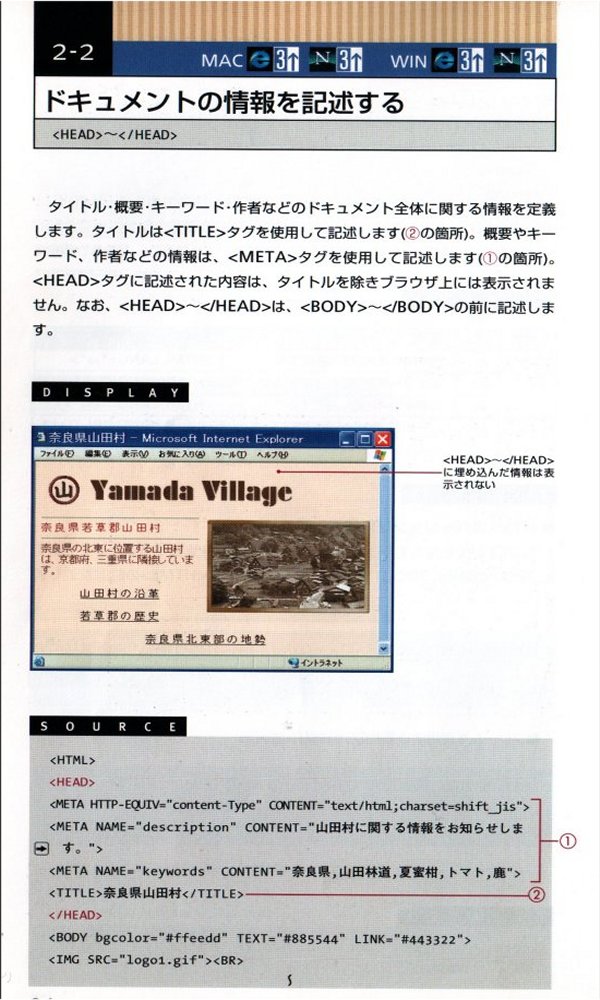
| HEAD TITLE |
HEADタグはドキュメントの情報を記述する。 TITLEタグはページの主題を記述する。 書き方: <HEAD>〜</HEAD> <TITLE>〜</TITLE> |
 |
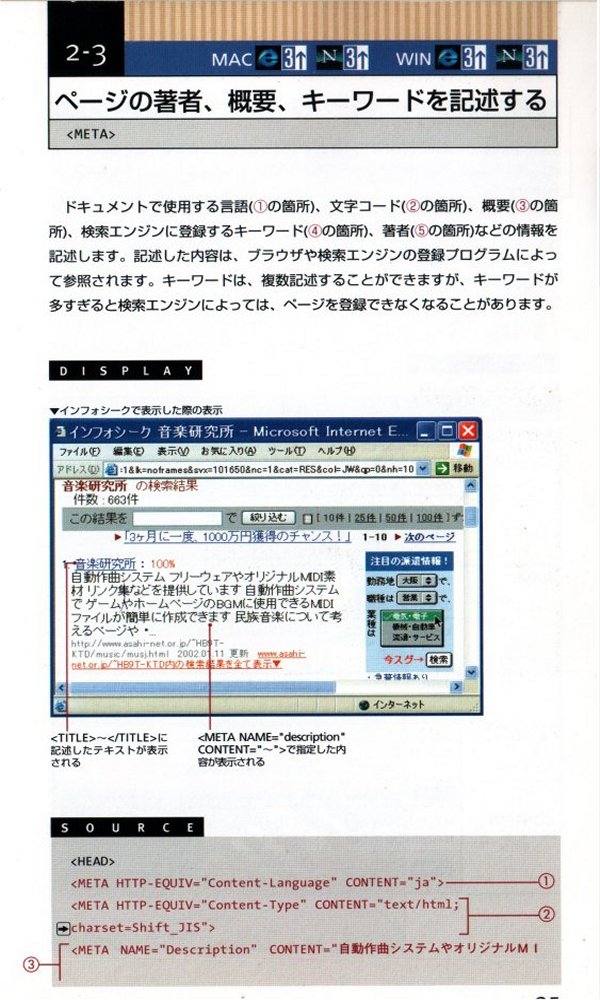
| META |
ページの著者、概要、キーワードを記述する。 書き方: <META> |
 |
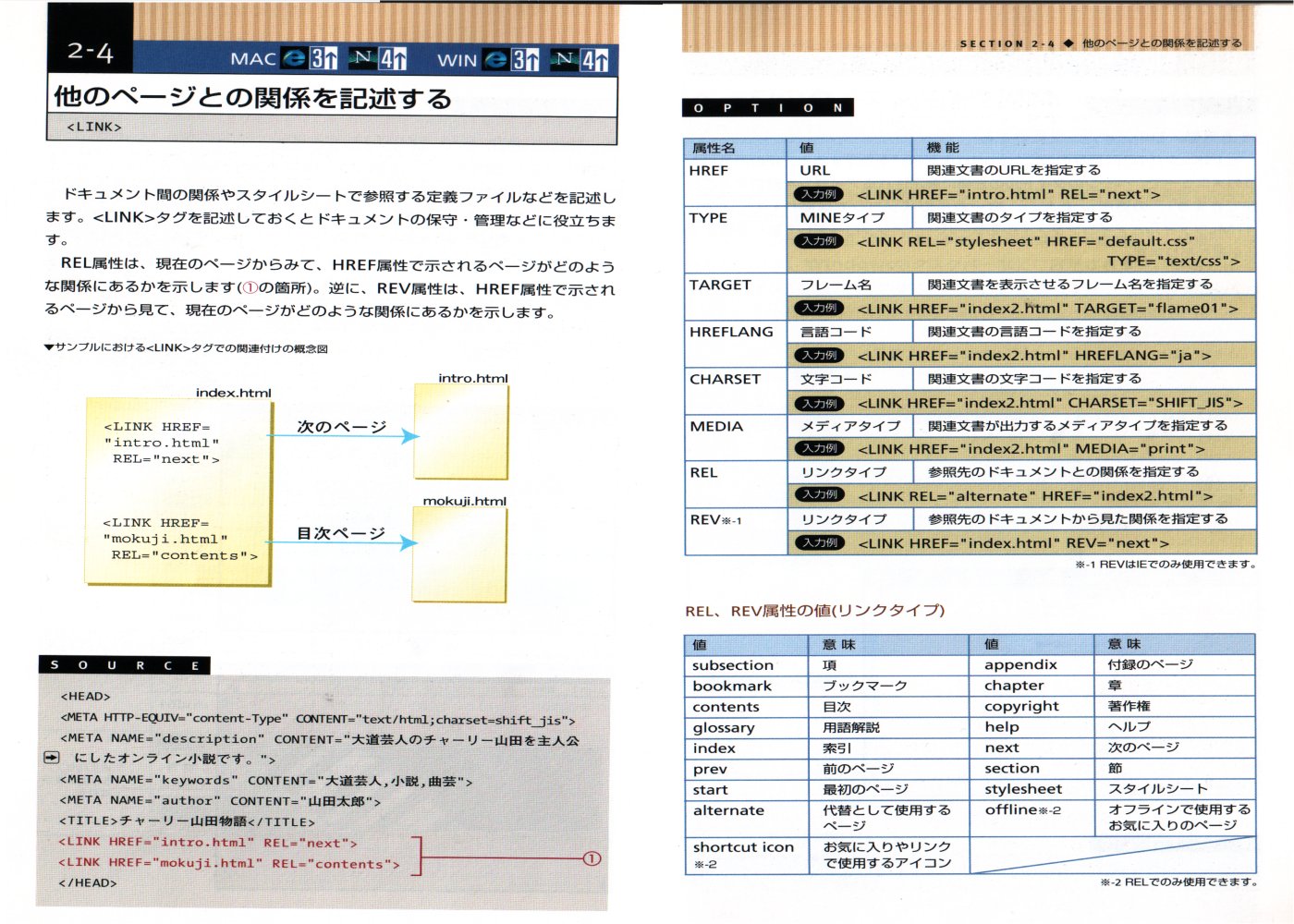
| LINK |
他のページとの関係を記述する。 書き方: <LINK> |
 |
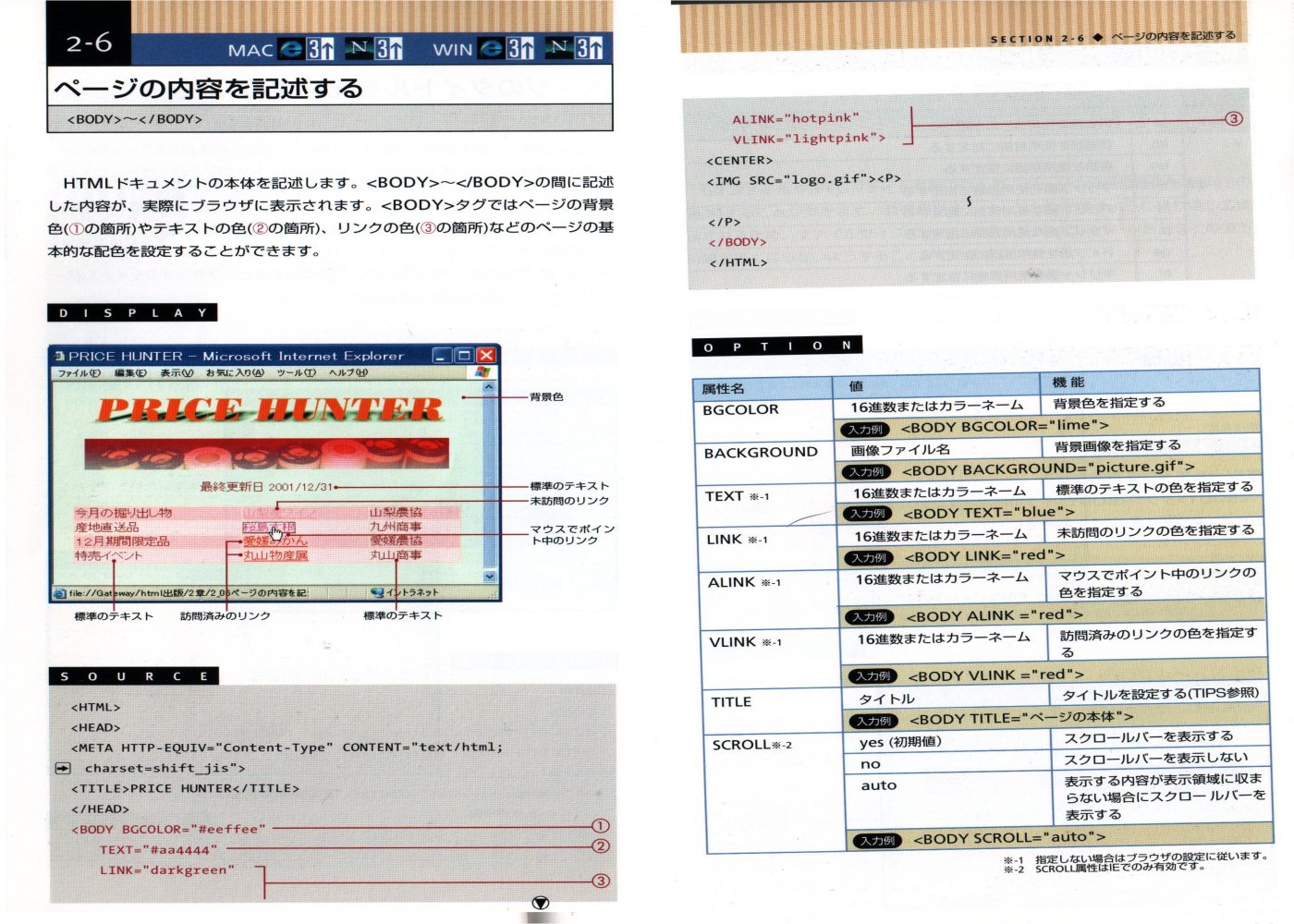
| BODY |
ページの内容を記述する。 書き方: <BODY>〜</BODY> |
 |
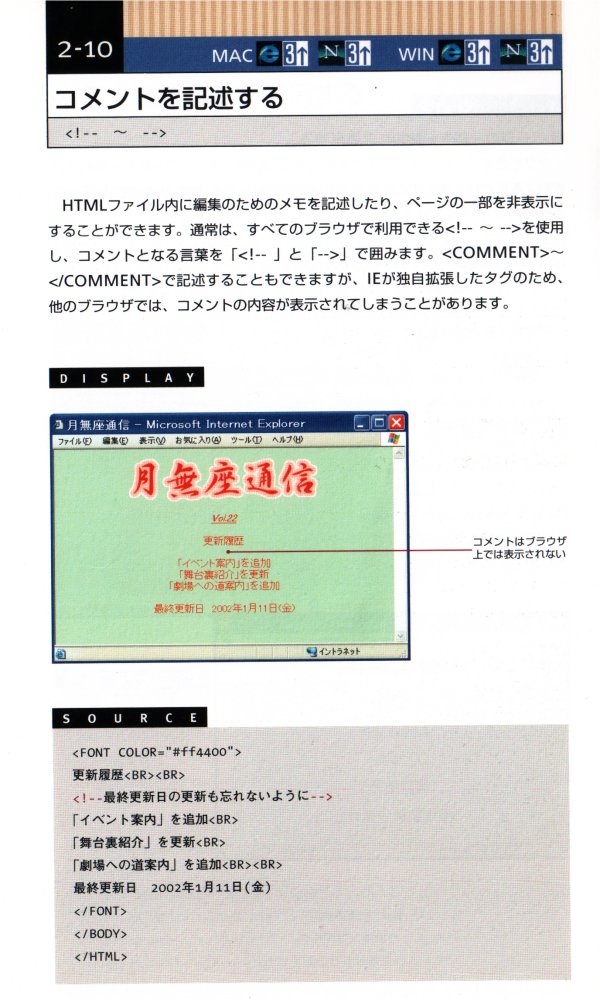
| COMMENT |
コメントを記述する。 書き方: <!-- 〜 --> |
 |
TEXT 文字の属性
| タグ名 | 説明 | 例文 |
|---|---|---|
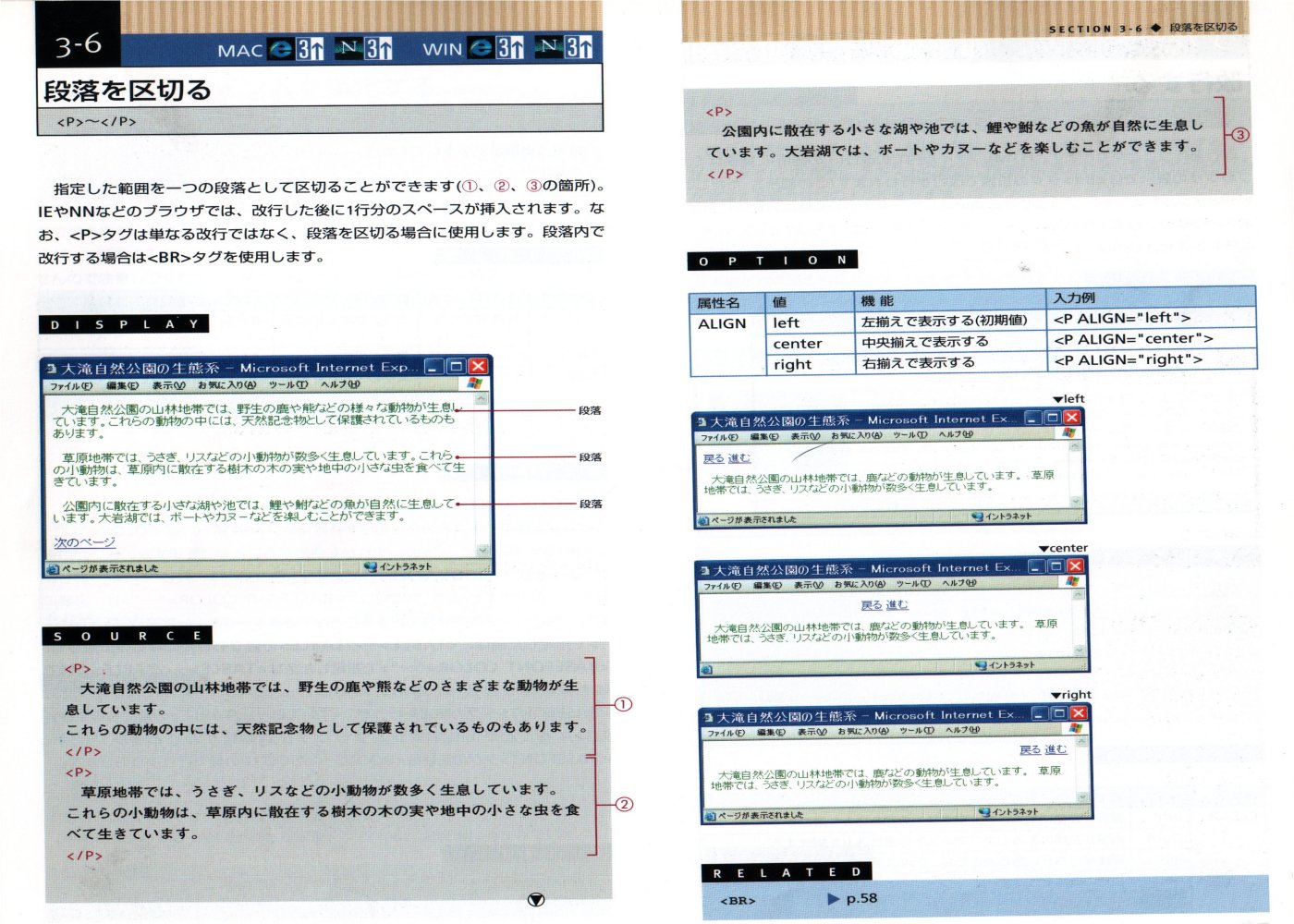
| P |
段落を区切る。 書き方: <P>〜</P> |
 |
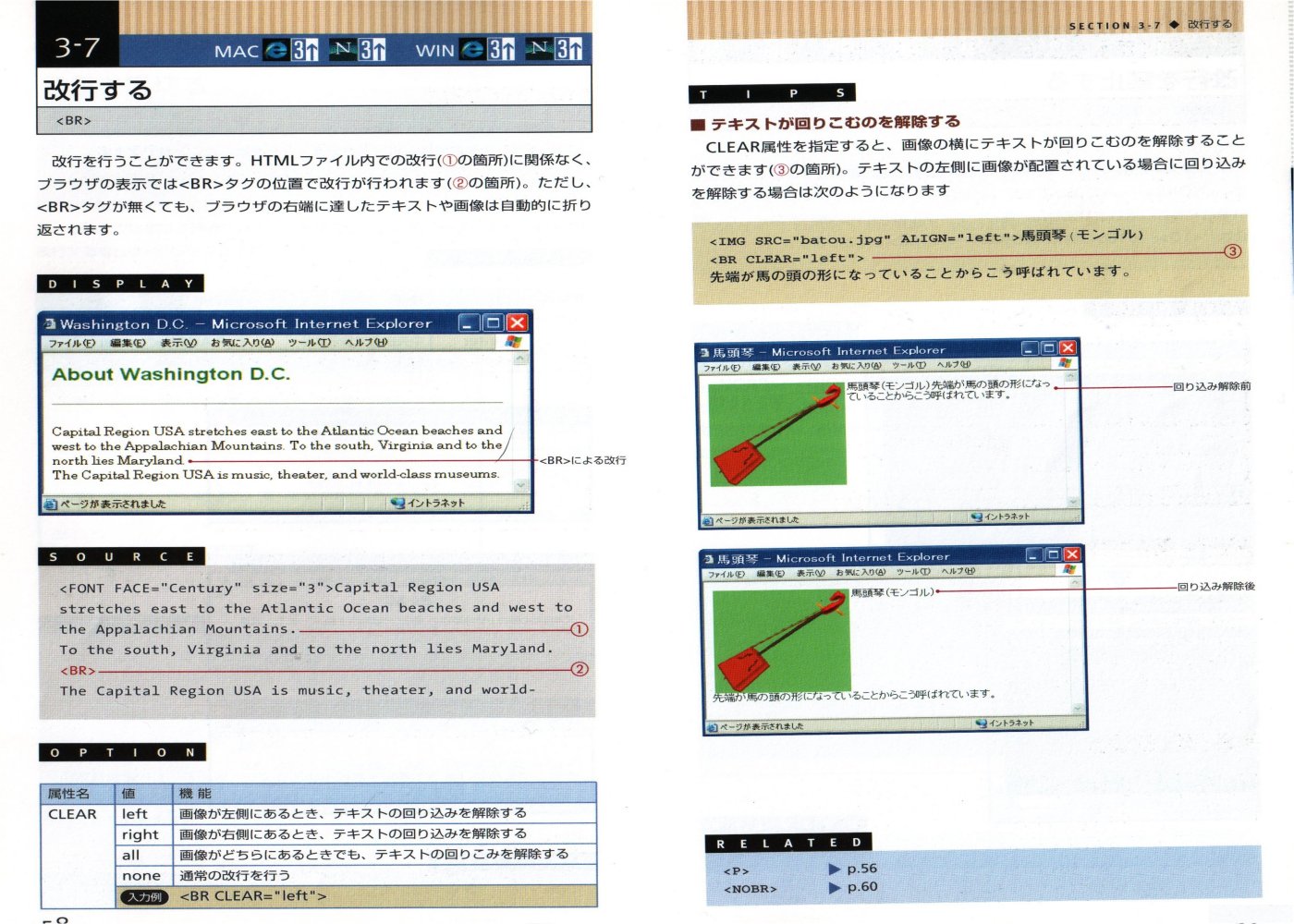
| BR |
改行する。 書き方: <BR> |
 |
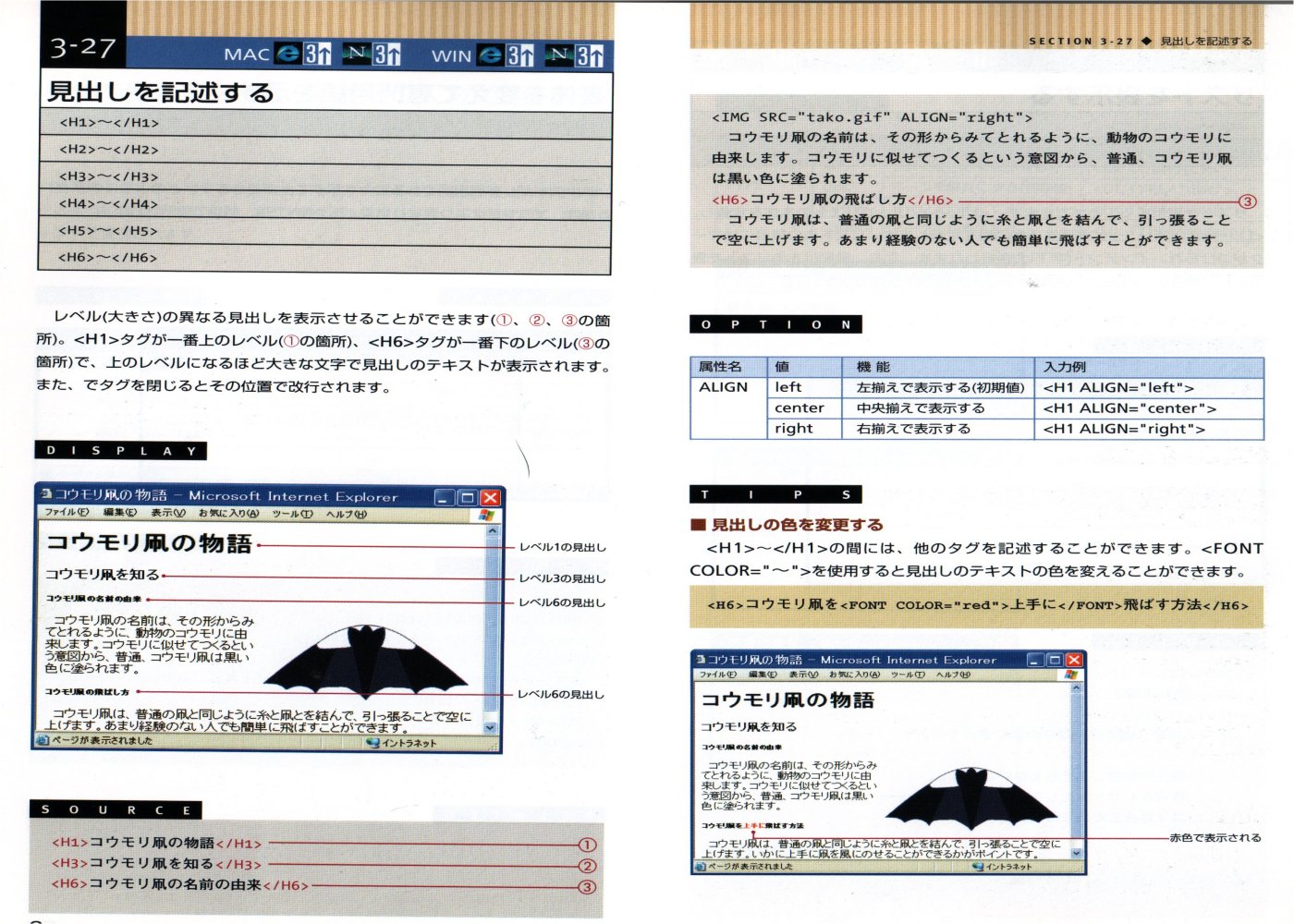
| H1〜H7 |
見出しを記述する。 書き方: <H1>〜</H1> |
 |
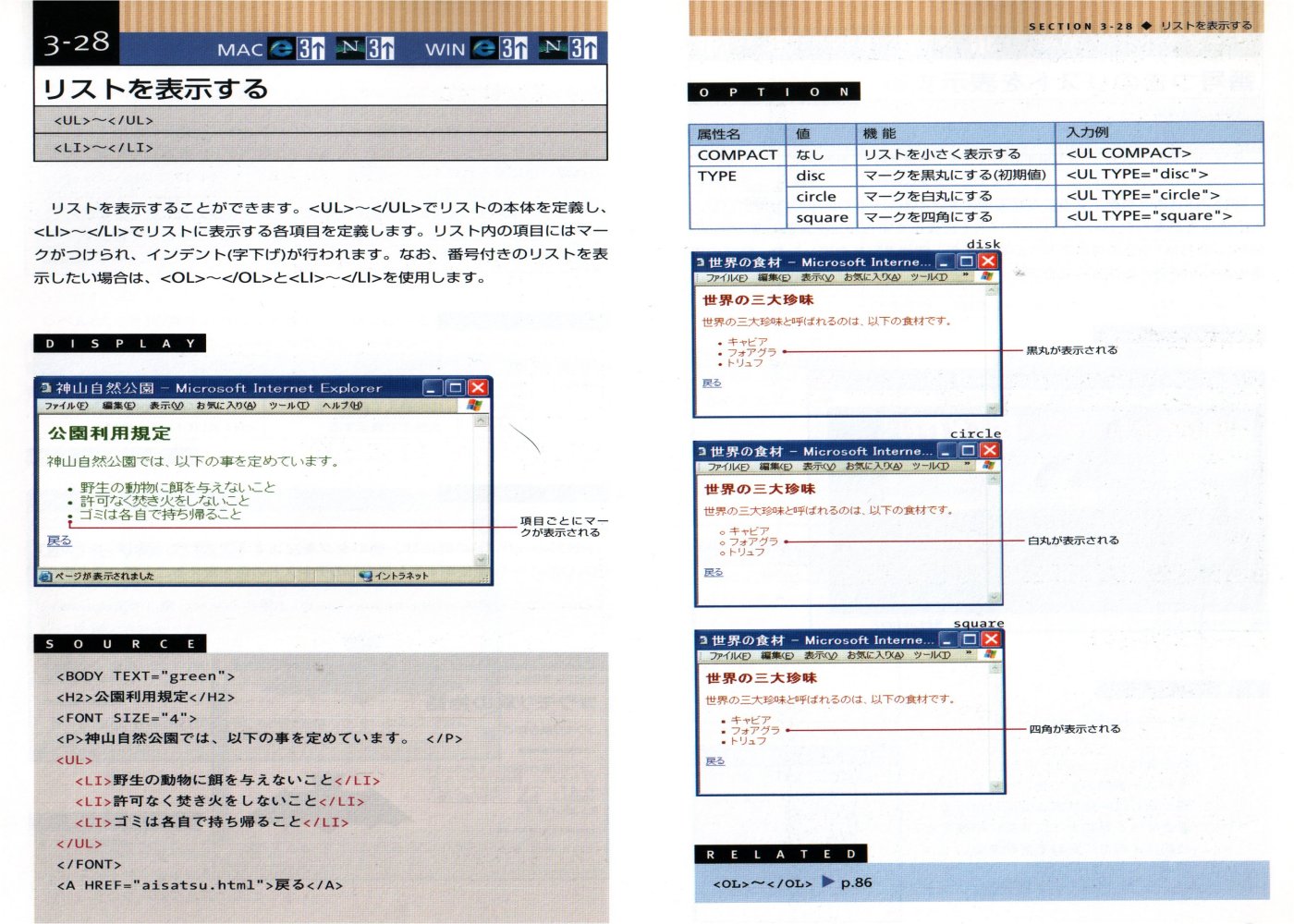
| UL LI |
リストを表示する。 書き方: <UL>〜</UL> <LI>〜</LI> |
 |
TABLE テーブルの属性
| タグ名 | 説明 | 例文 |
|---|---|---|
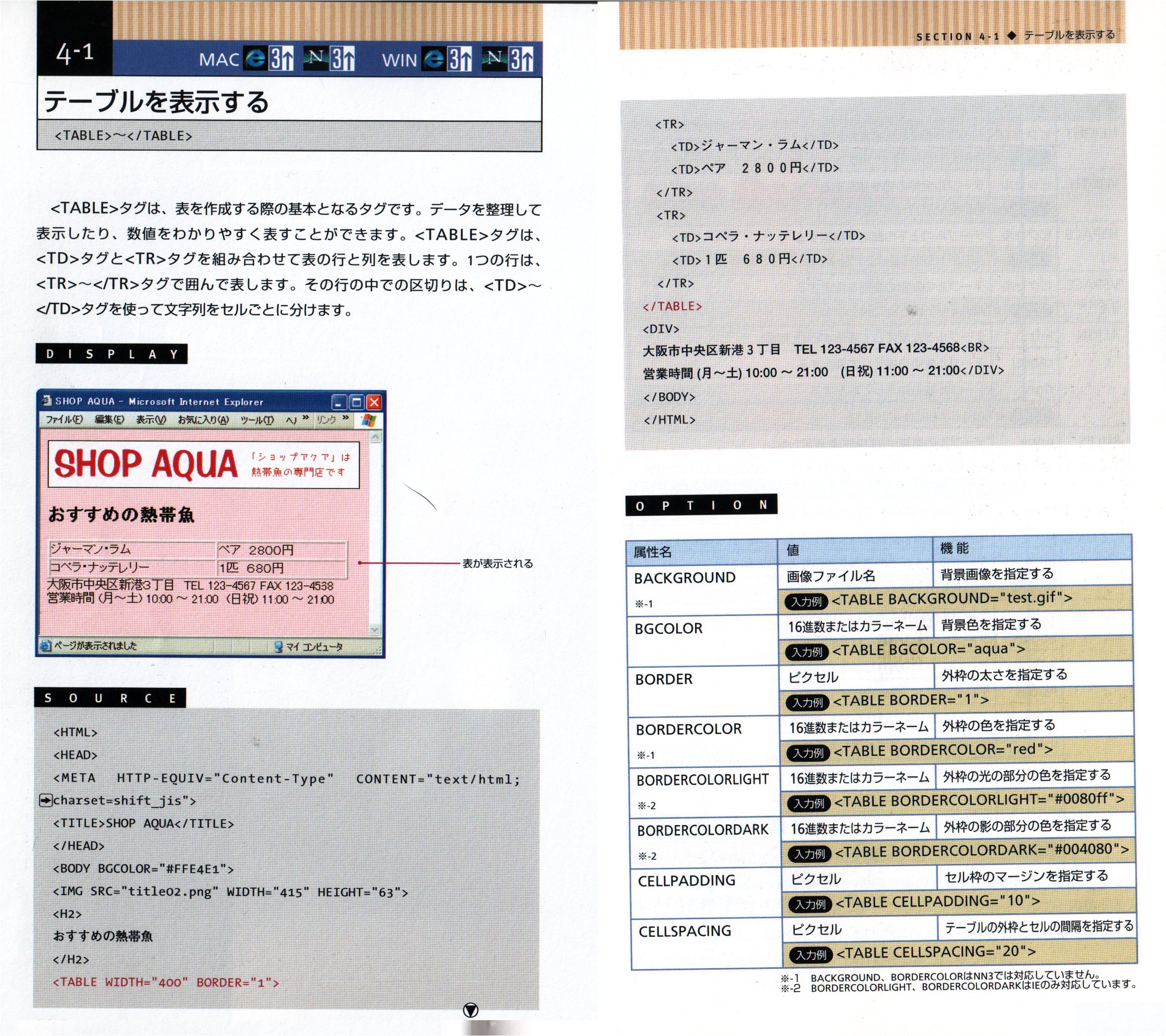
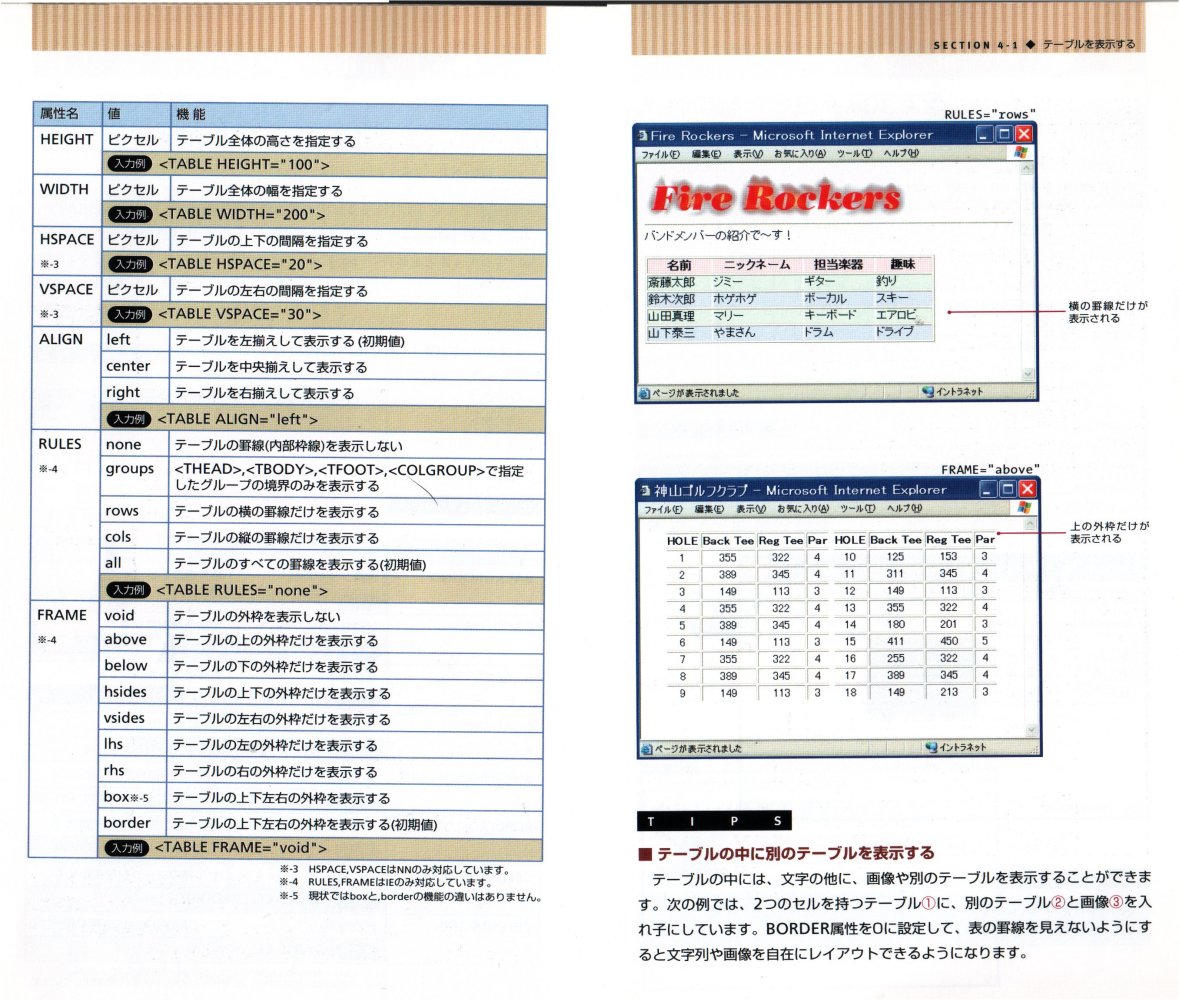
| TABLE |
テーブルを表示する。 書き方: <TABLE>〜</TABLE> |
  |
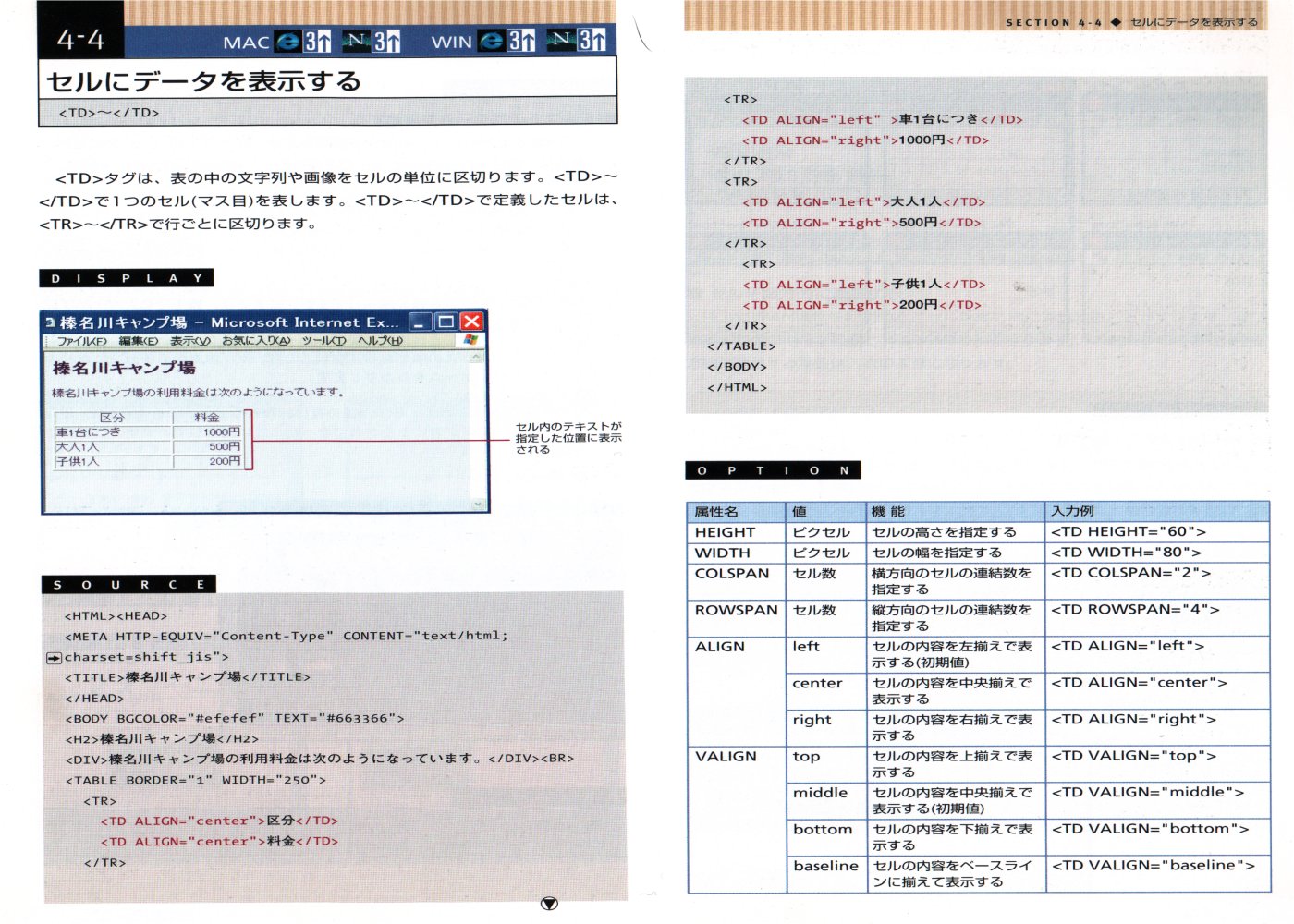
| TD |
セルにデータを表示する。 書き方: <TD>〜</TD> |
 |
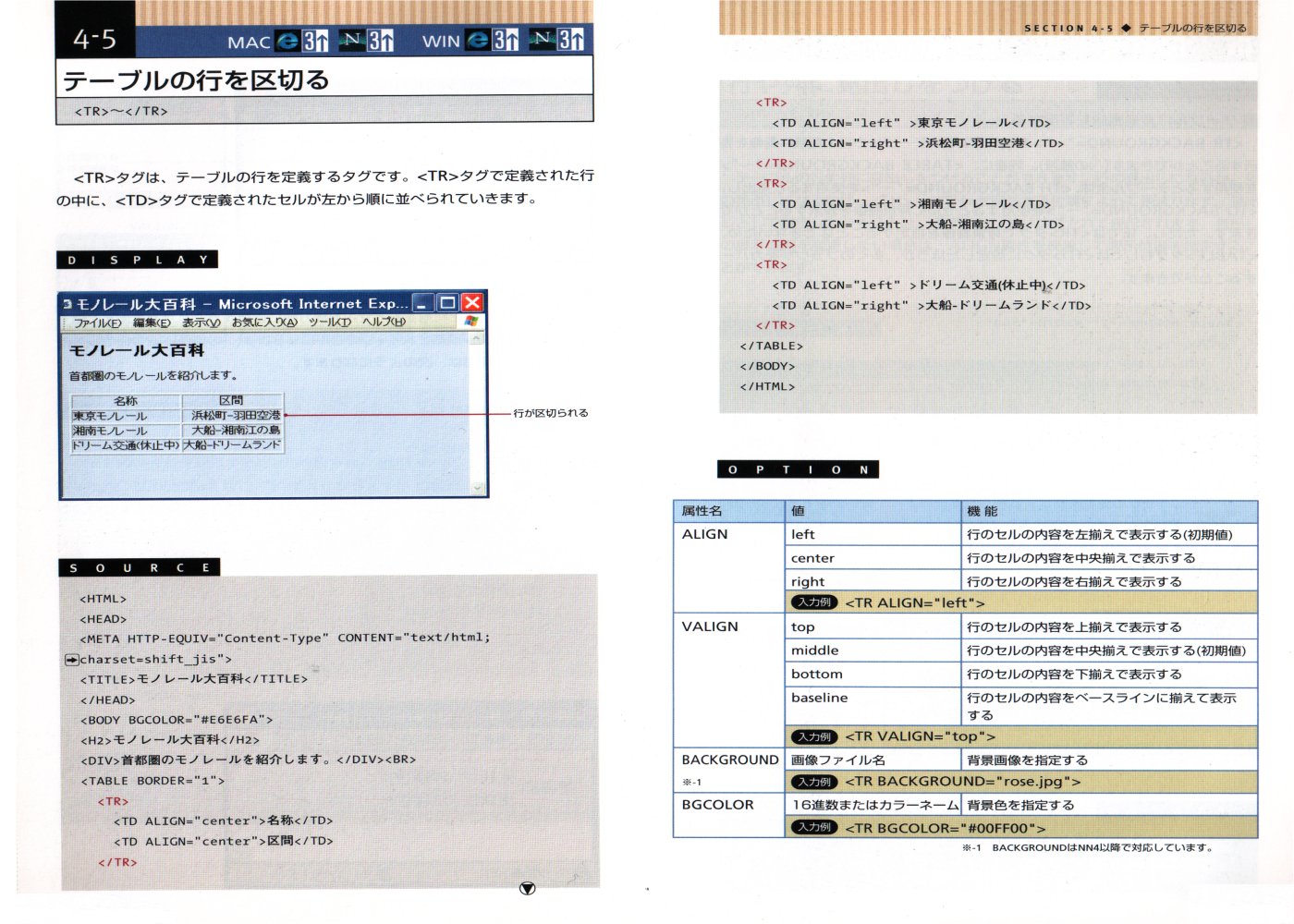
| TR |
テーブルの行を区切る。 書き方: <TR>〜</TR> |
 |
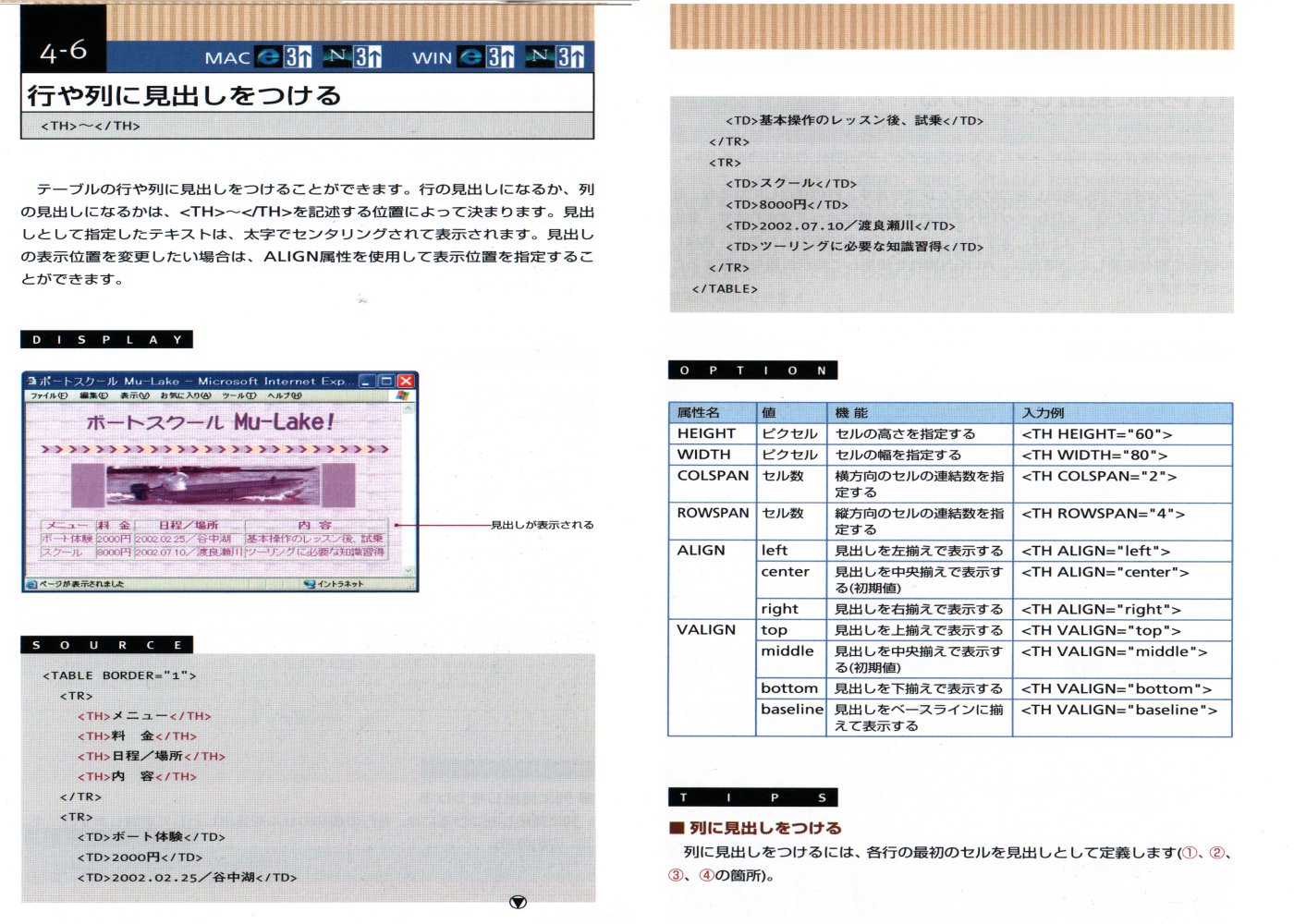
| TH |
行や列に見出しをつける。 書き方: <TH>〜</TH> |
 |
IMAGE 画像の属性
| タグ名 | 説明 | 例文 |
|---|---|---|
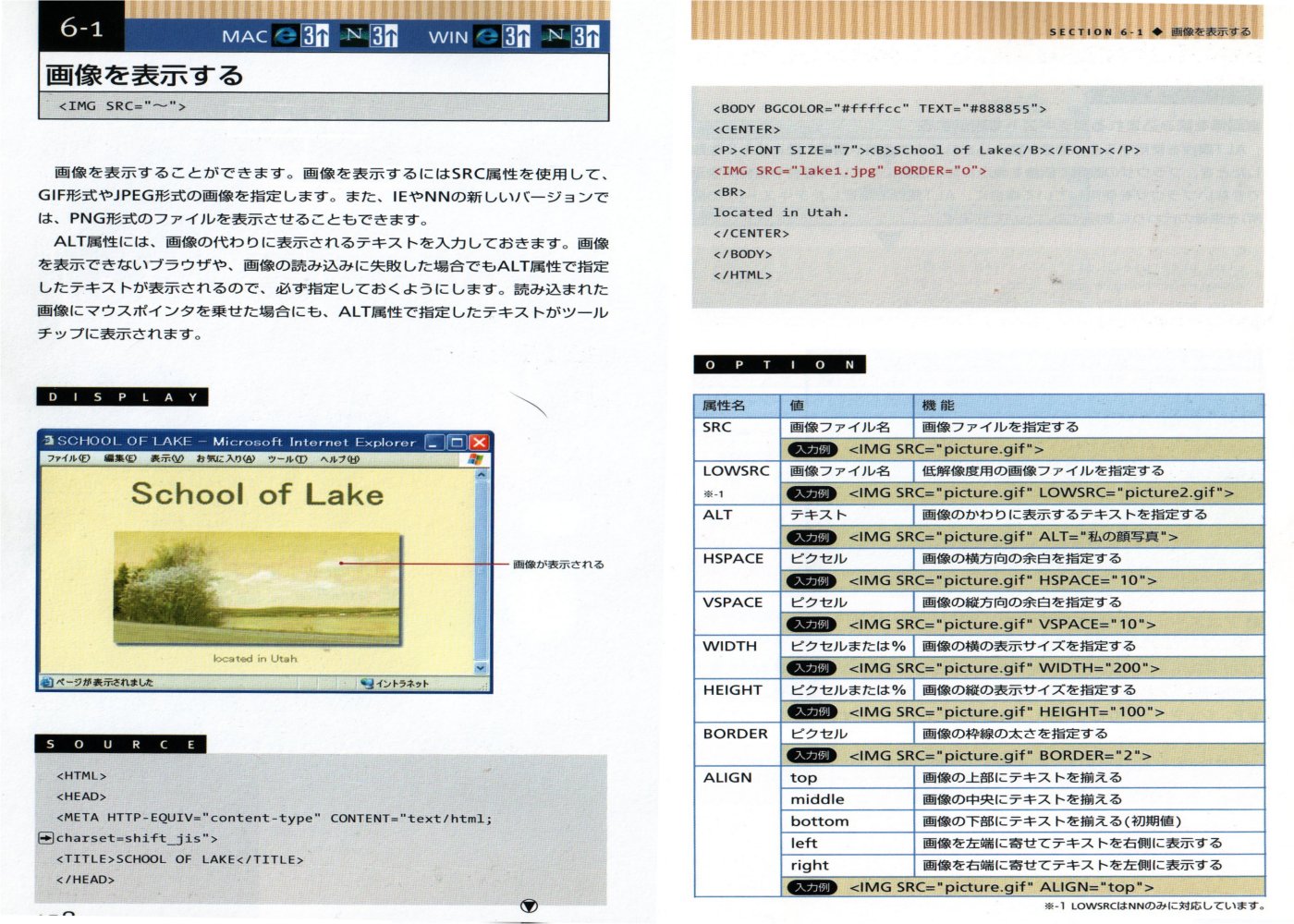
| IMG SRC |
画像を表示する。 書き方: <IMG SRC="〜"> |
 |
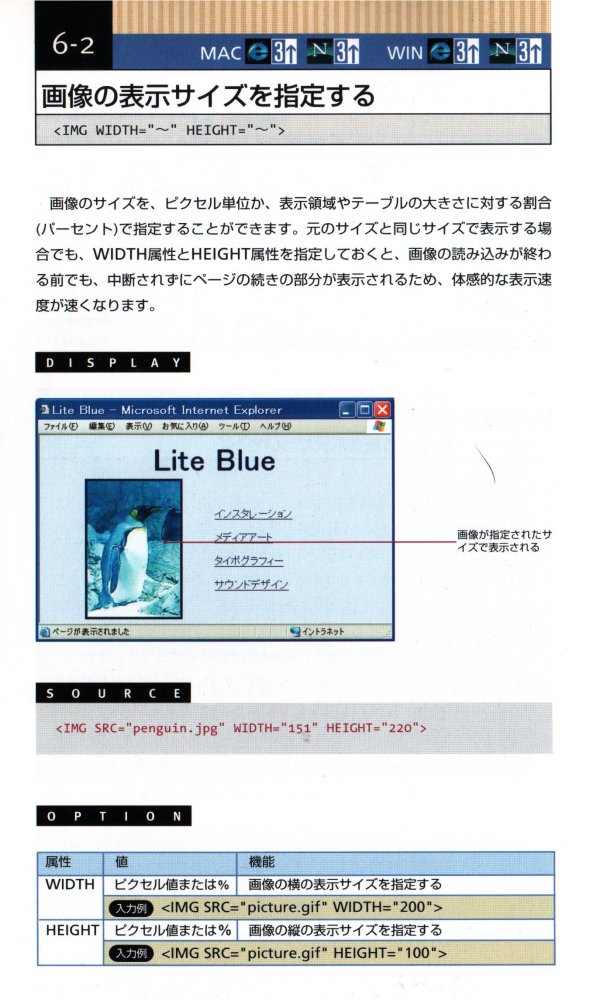
| WIDTH HEIGHT |
画像の表示サイズを指定する。 書き方: <IMG WIDTH="〜" HEIGHT="〜"> |
 |
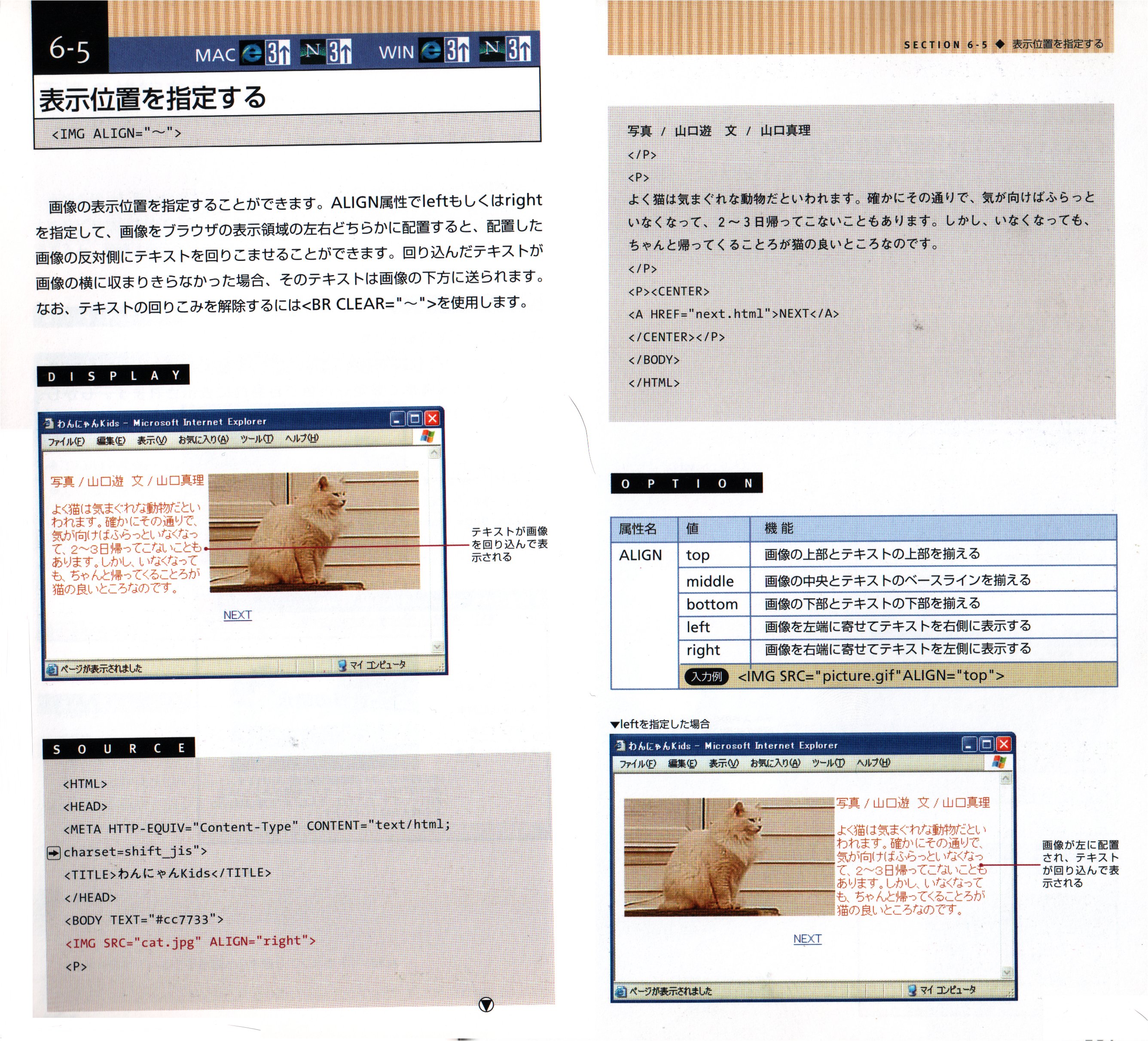
| IMG ALIGN |
表示位置を指定する。 書き方: <IMG ALIGN="〜"> |
 |
LINK リンクの属性
| タグ名 | 説明 | 例文 |
|---|---|---|
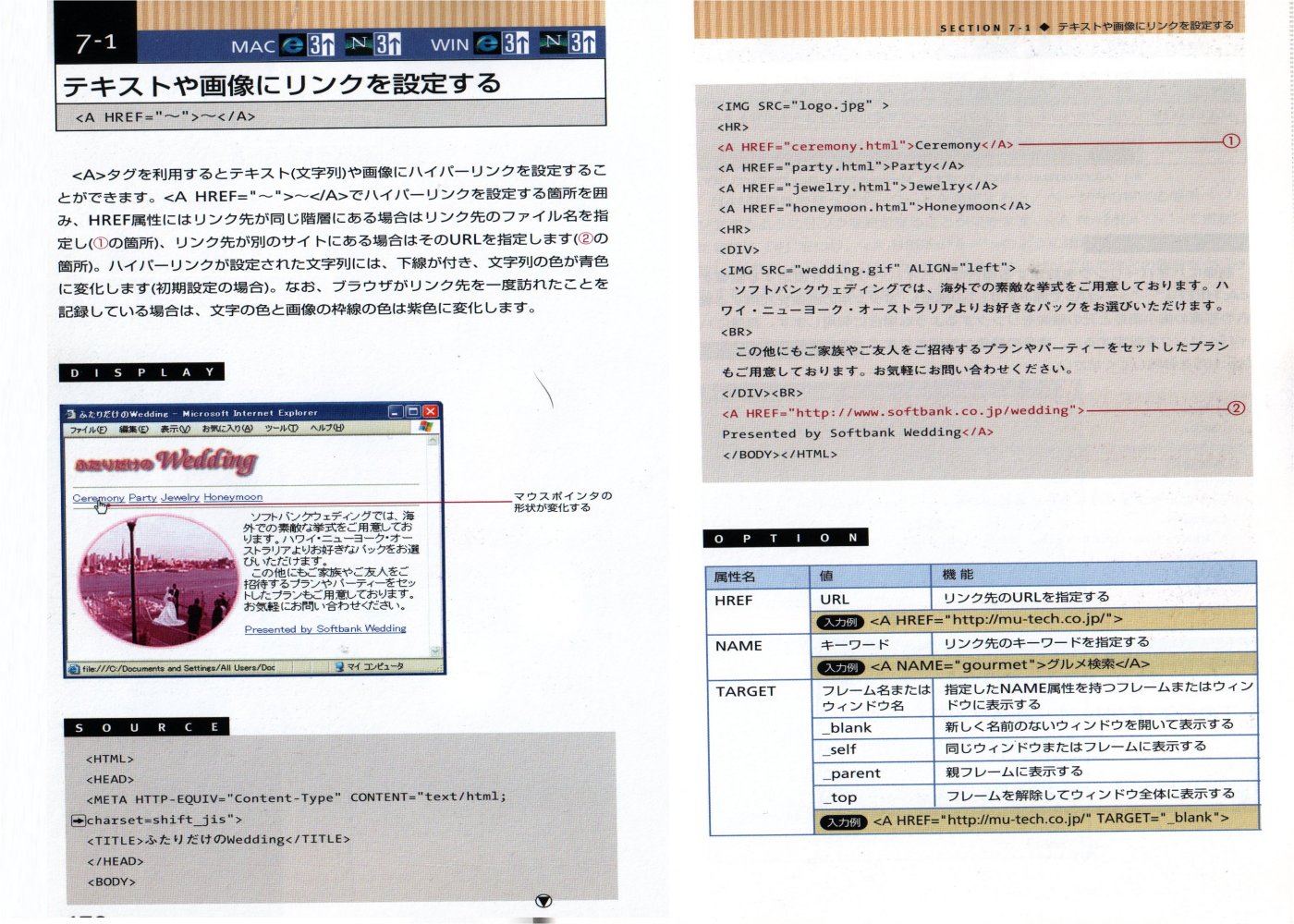
| A HREF |
テキストや画像にリンクを設定する。 書き方: <A HREF="〜">〜</A> |
 |
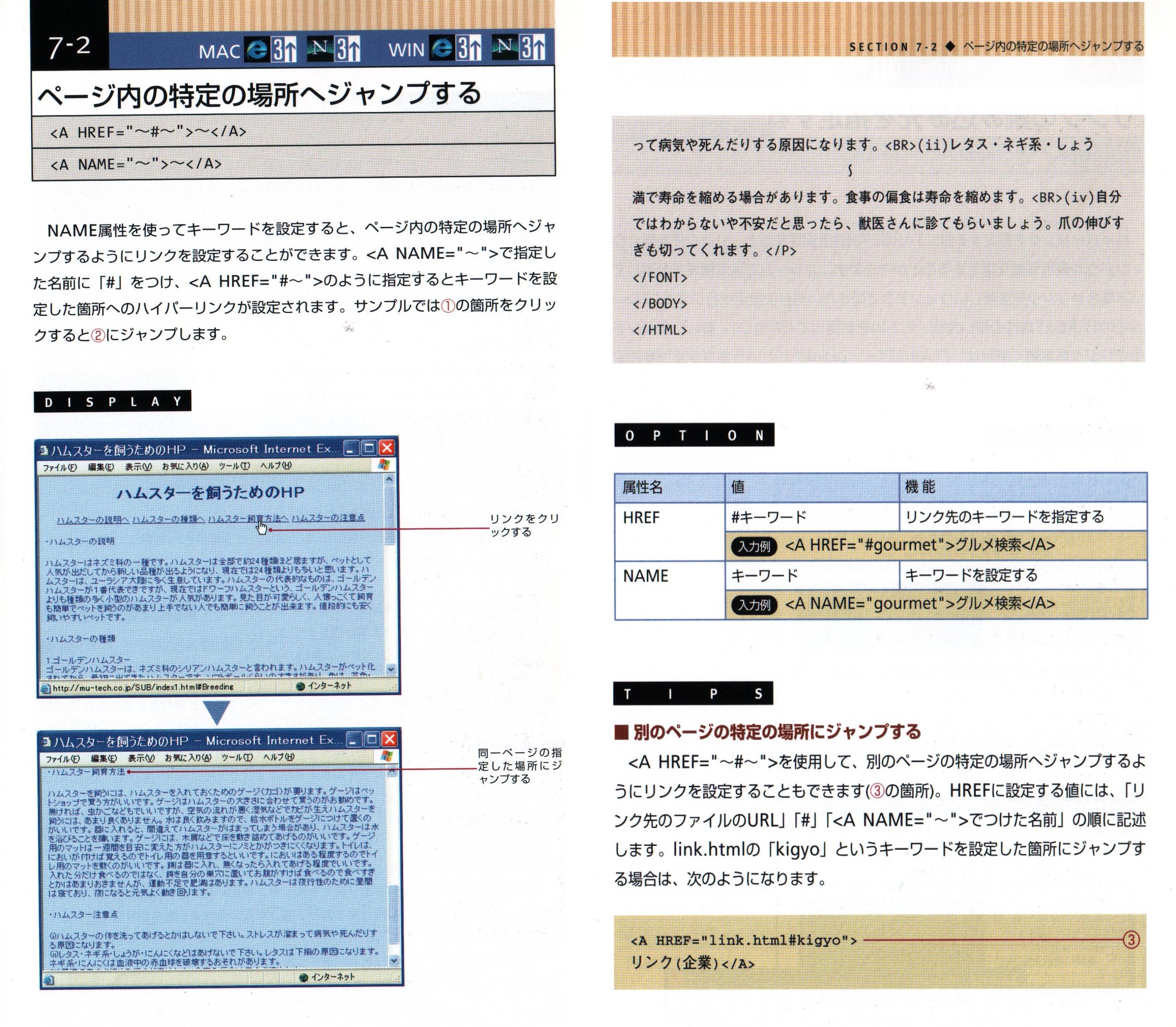
| A NAME |
ページ内の特定の場所へジャンプする。 書き方: <A HREF="〜#〜">〜</A> <A NAME="〜">〜</A> |
 |
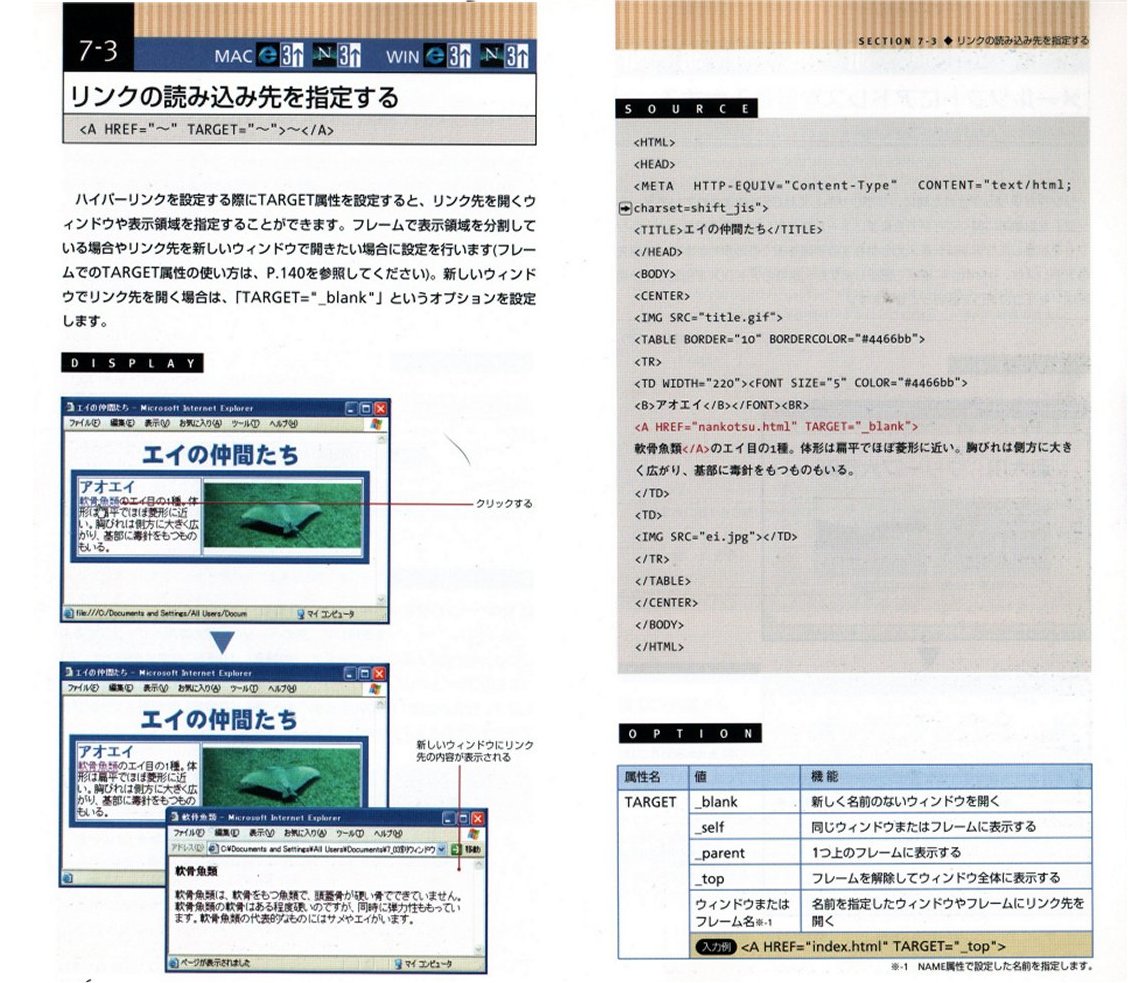
| TARGET |
リンクの読み込み先を指定する。 書き方: <A HREF="〜" TARGET="〜"〜</A> |
 |
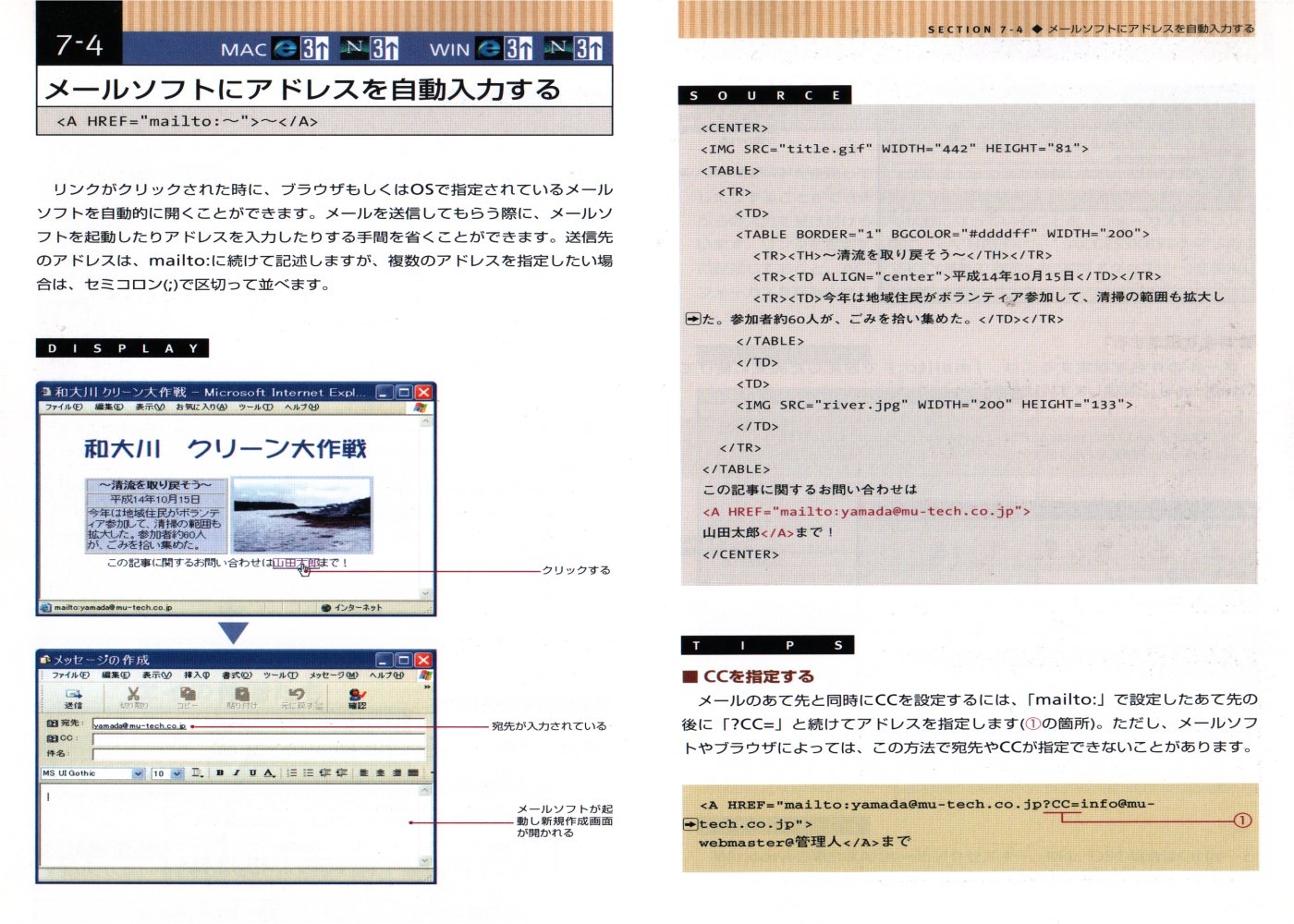
| MAILTO |
メールソフトにアドレスを自動入力する。 書き方: <A HREF="mailto:〜">〜</A> |
 |
FORM フォームの属性
| タグ名 | 説明 | 例文 |
|---|---|---|
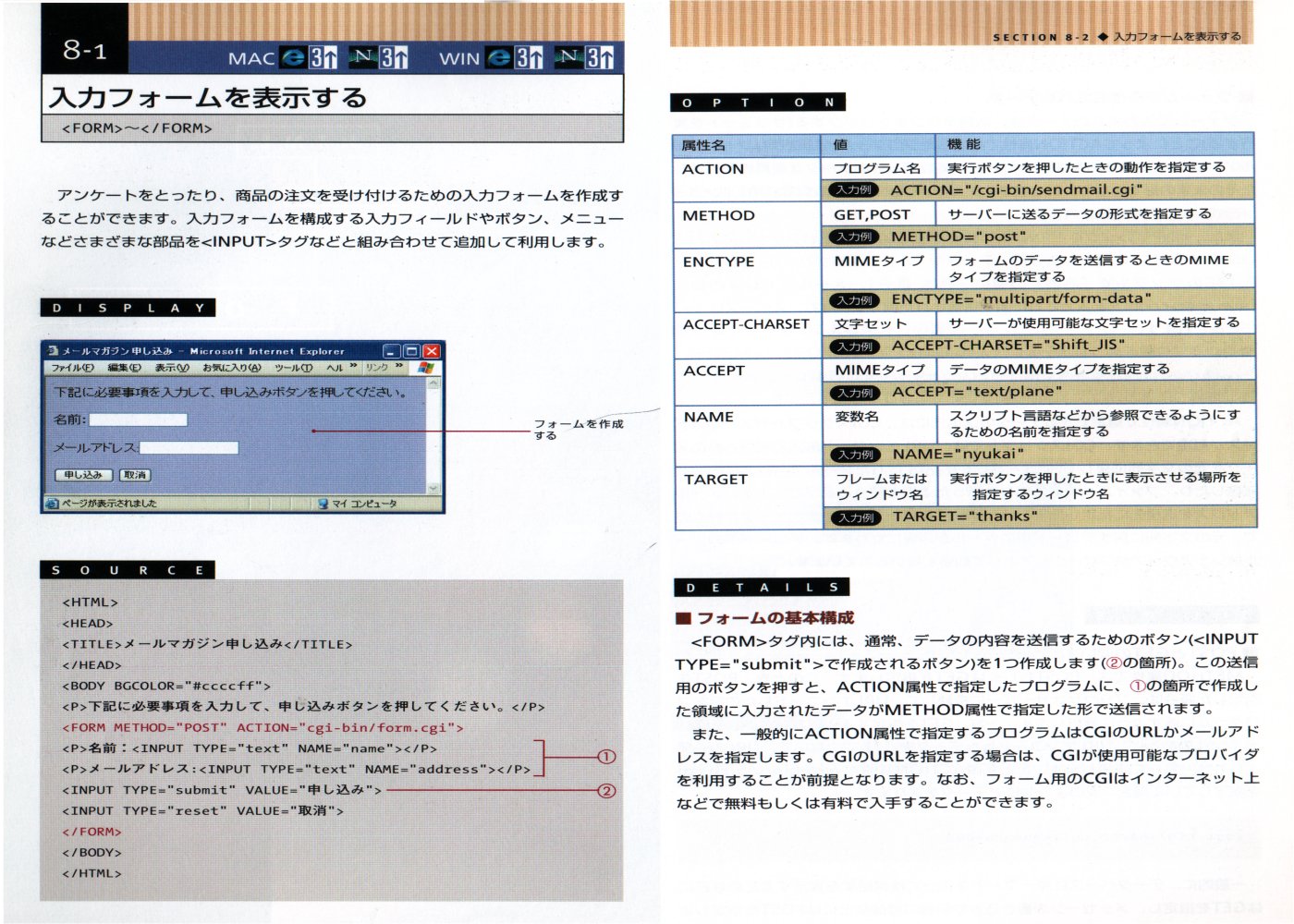
| FORM |
入力フォームを表示する。 書き方: <FORM>〜</FORM> |
 |
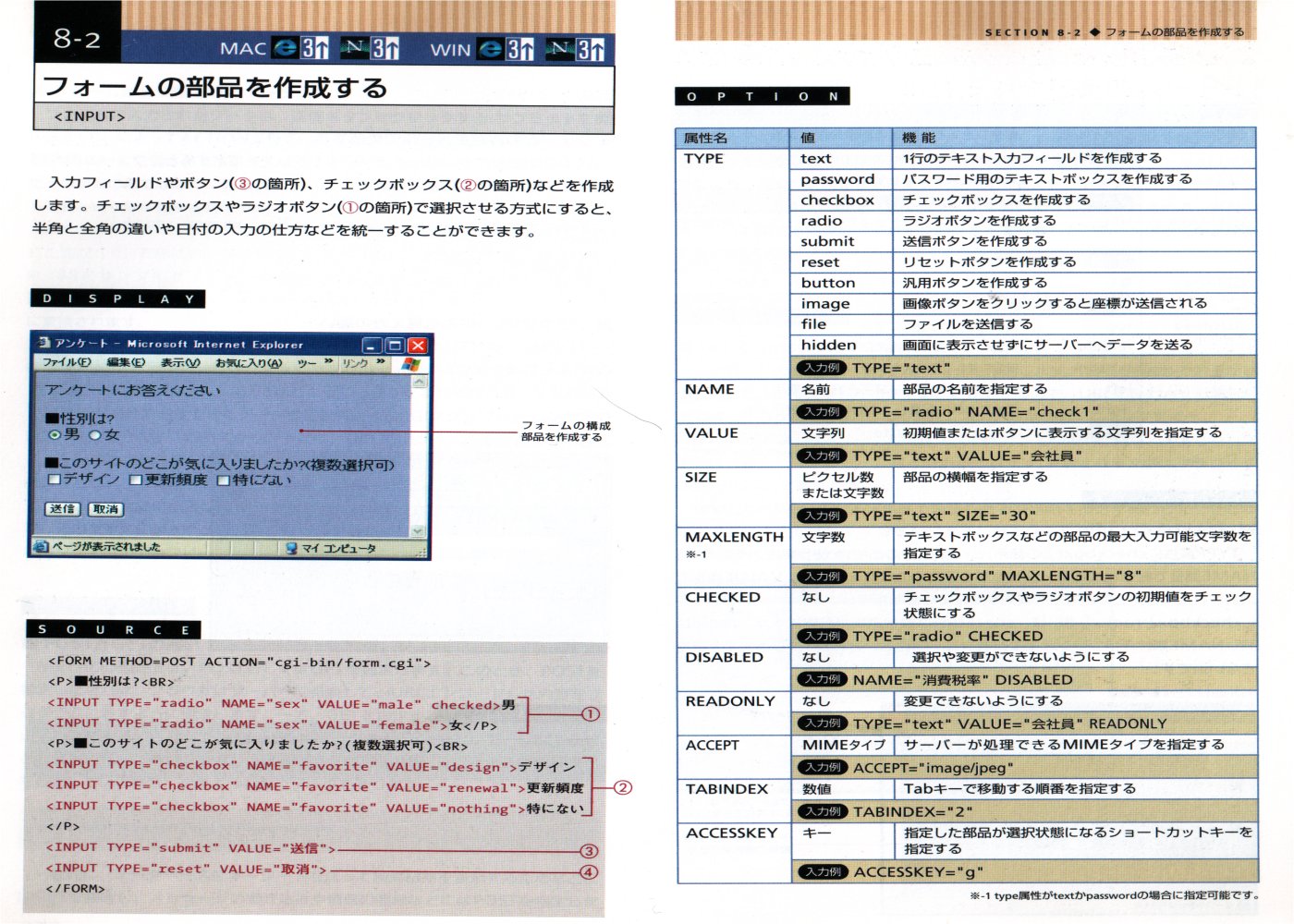
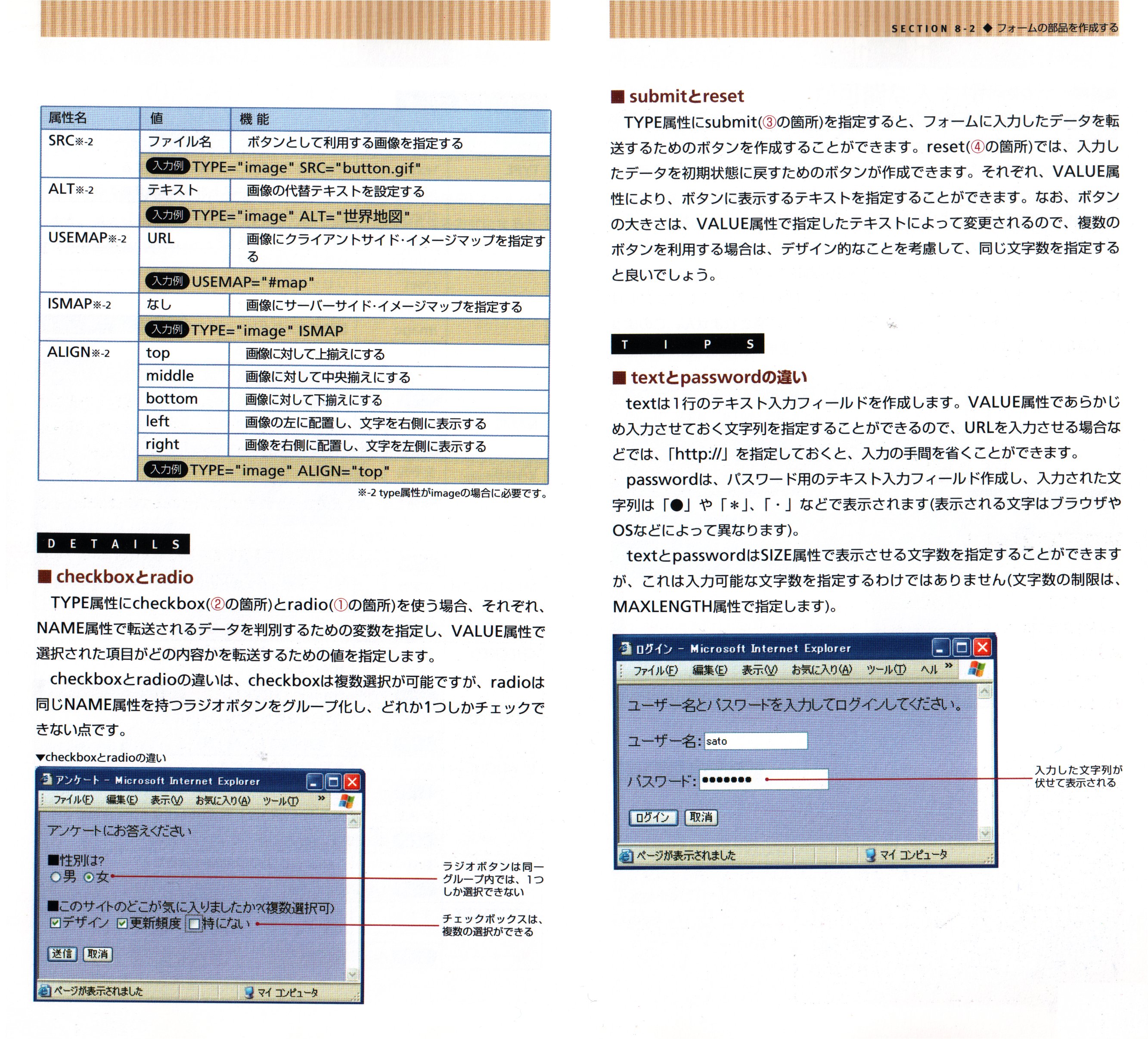
| INPUT |
フォームの部品を作成する。 書き方: <INPUT> |
  |
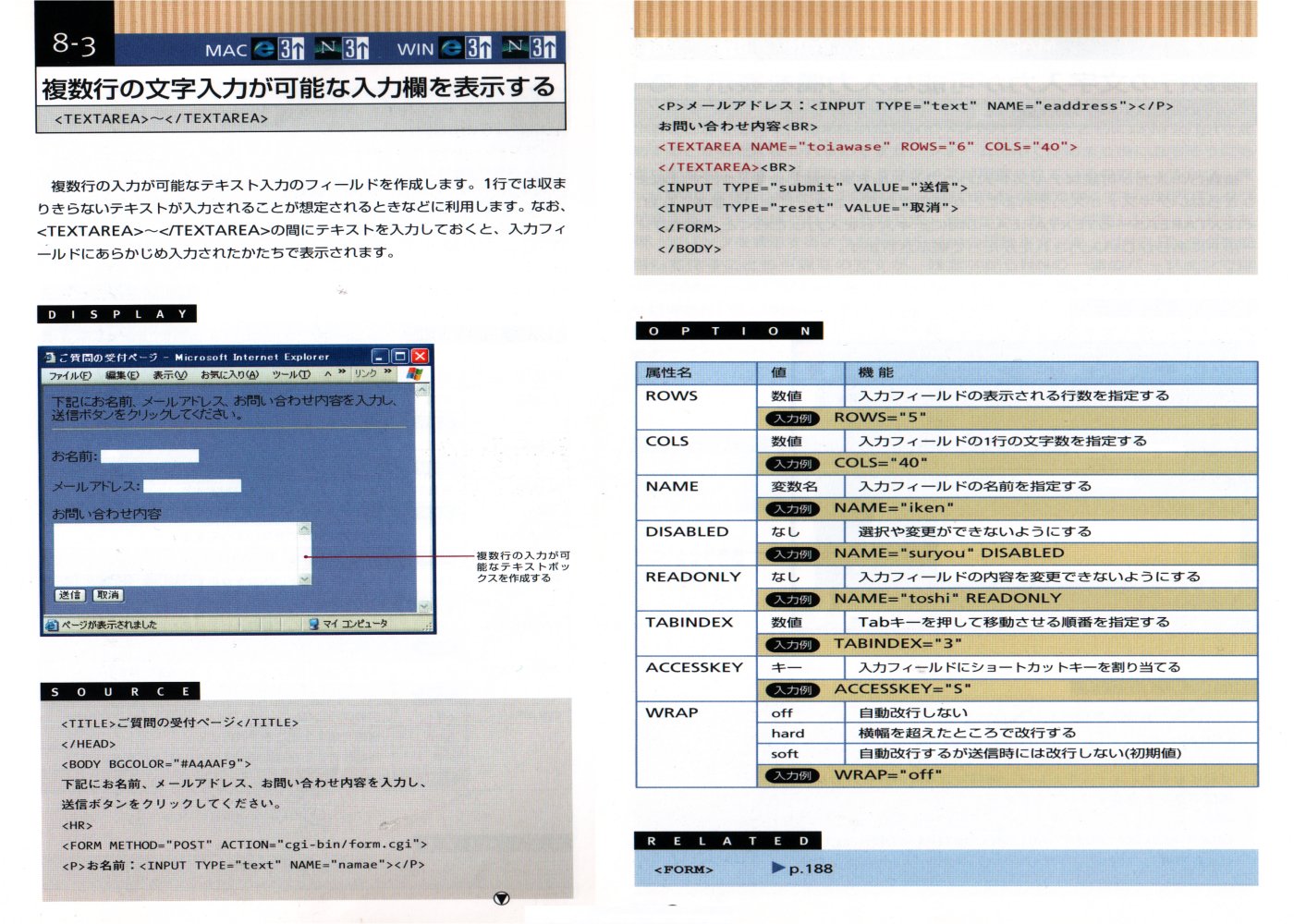
| TEXTAREA |
複数行の文字入力が可能な入力欄を表示する。 書き方: <TEXTAREA>〜</TEXTAREA> |
 |
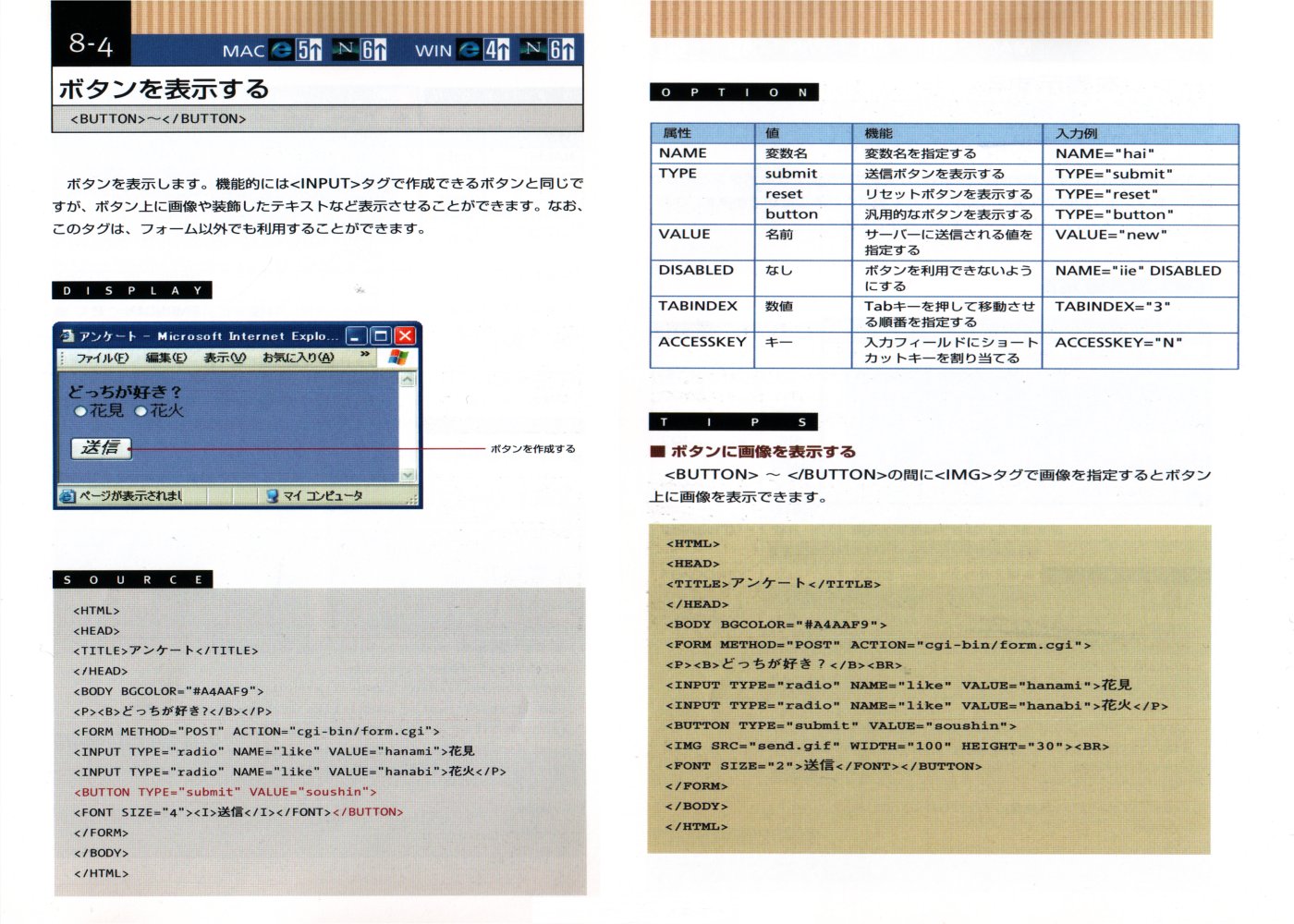
| BUTTON |
ボタンを表示する。 書き方: <BUTTON>〜</BUTTON> |
 |
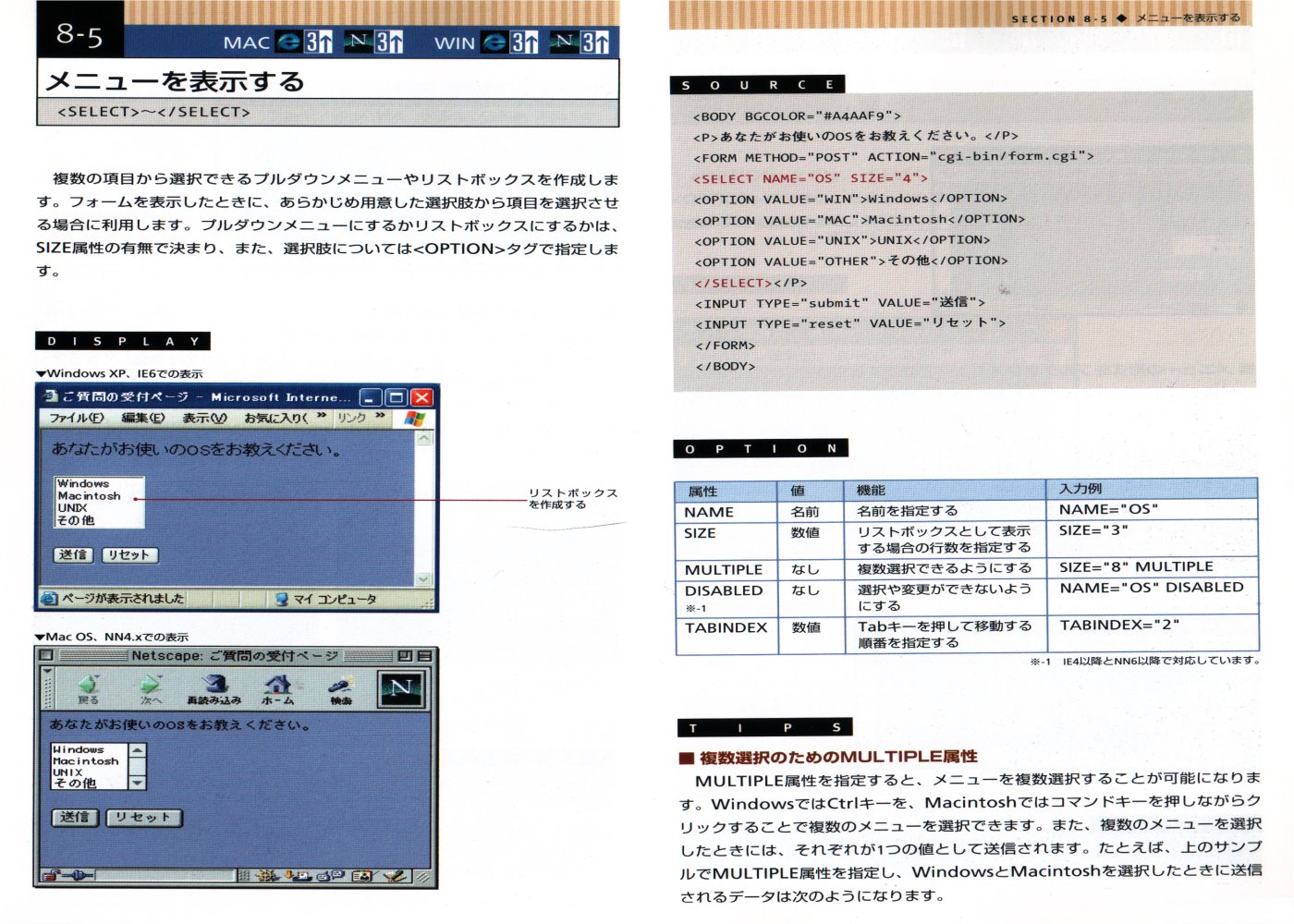
| SELECT |
メニューを表示する。 書き方: <SELECT>〜</SELECT> |
 |
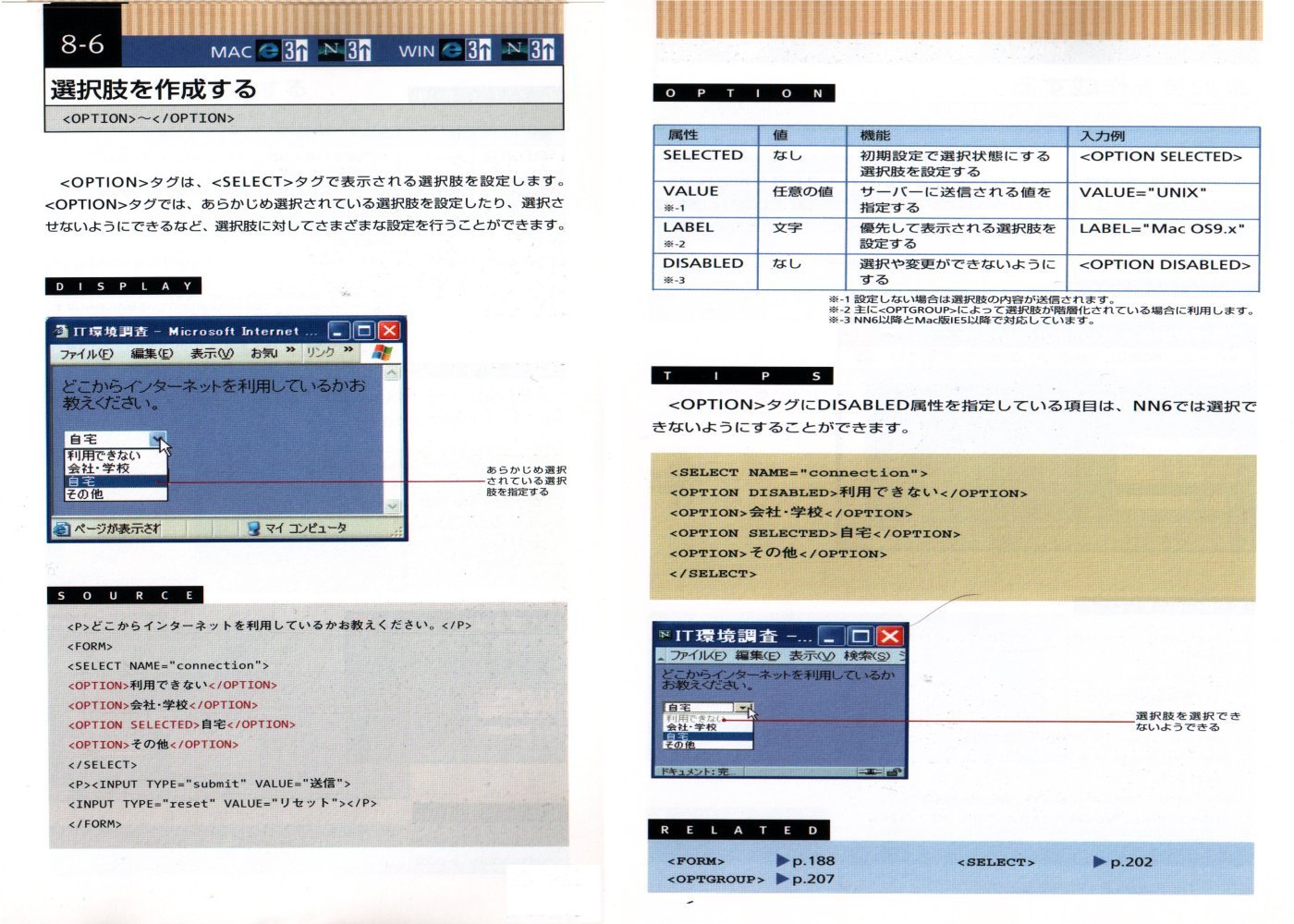
| OPTION |
選択肢を作成する。 書き方: <OPTION>〜</OPTION> |
 |
02. 写真をフルに表示補助テキスト
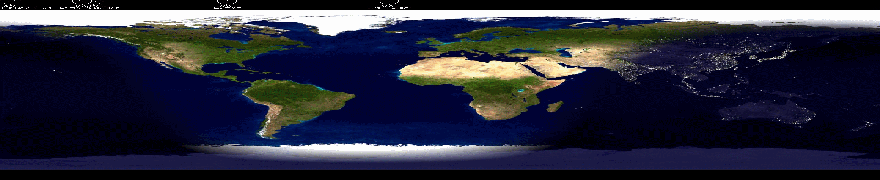
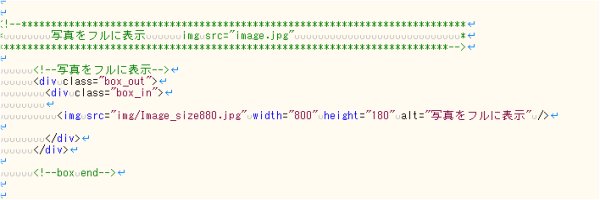
TOP写真をフルに表示 img="image.jpg" width="880" height="180"

ソースを表示

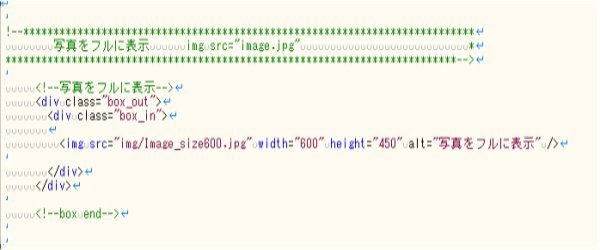
写真をフルに表示 img="image.jpg" width="600" height="450"

ソースを表示

03. 写真・説明を表示する補助テキスト
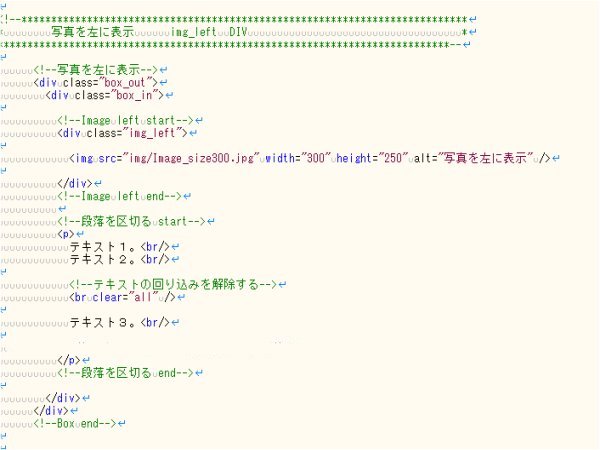
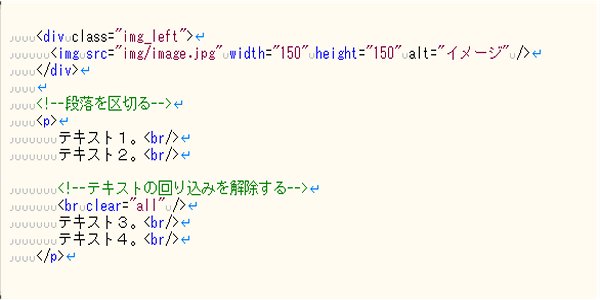
写真を左に表示 class="img_left"

テキスト1。
テキスト2。
テキスト3。
テキスト4。
テキスト5。
イメージ確認用の文言になります。
任意のテキストに置き換えてお使いください。
ソースを表示

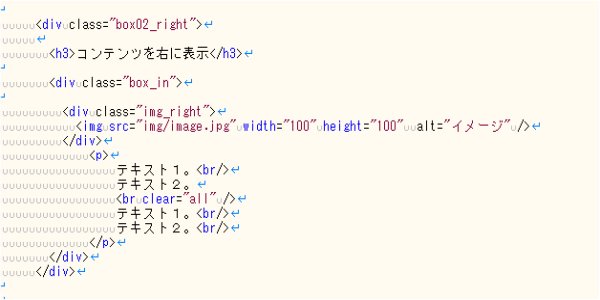
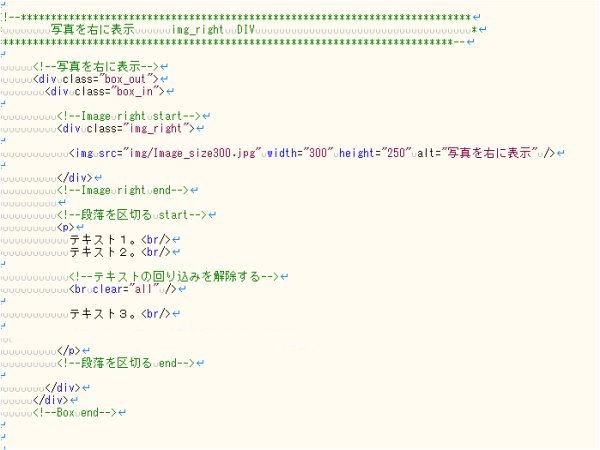
写真を右に表示 class="img_right"

テキスト1。
テキスト2。
テキスト3。
テキスト4。
テキスト5。
イメージ確認用の文言になります。
任意のテキストに置き換えてお使いください。
ソースを表示

04. テーブルを表示する
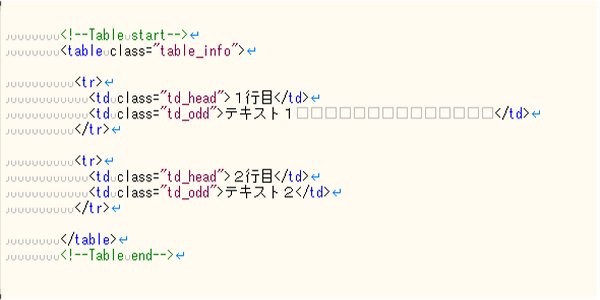
テーブル class="table_info"
テーブル
| 1行目 | テキスト1 |
| 2行目 | テキスト2 |
| 3行目 | テキスト3 |
| 4行目 | テキスト4 |
| 5行目 | テキスト5 |
ソースを見る

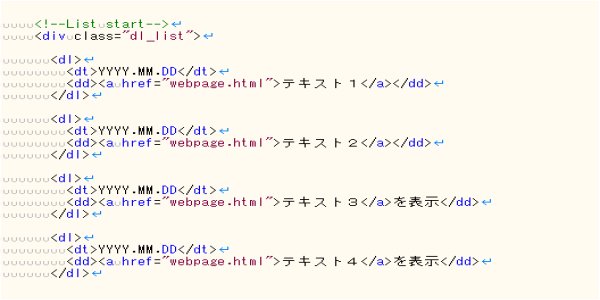
05. リストを表示する
リスト class="dl_list"
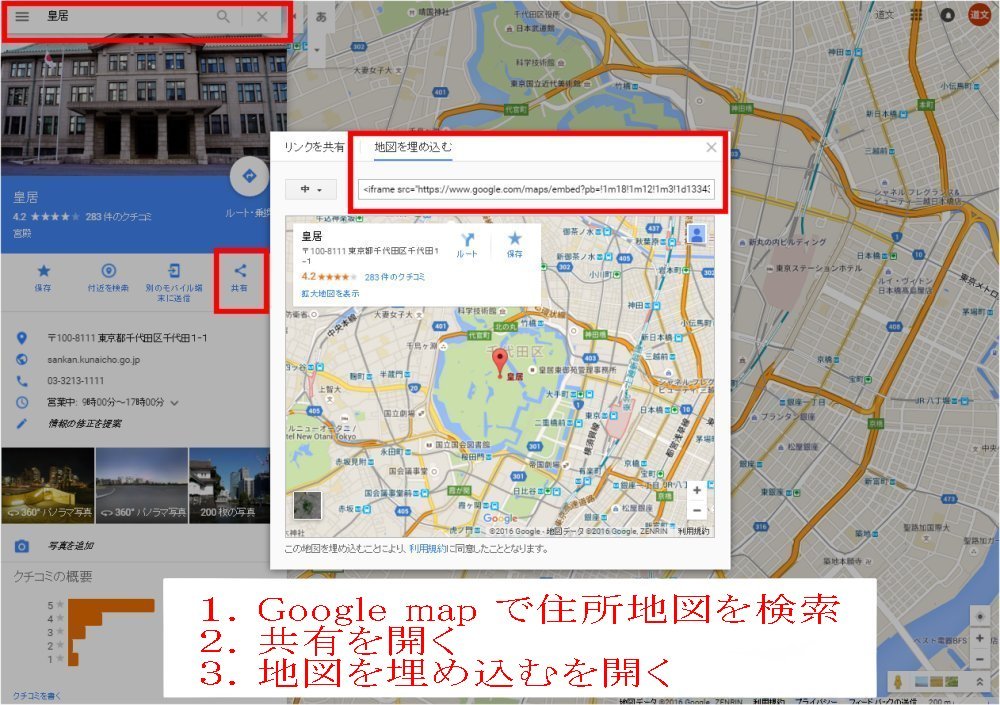
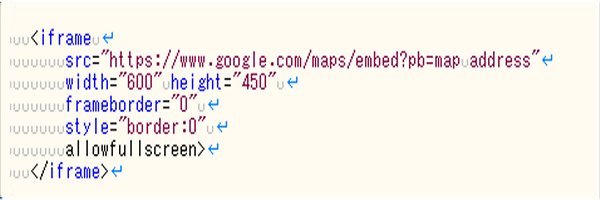
06. アクセス地図を表示する
アクセス地図 H3 見出し
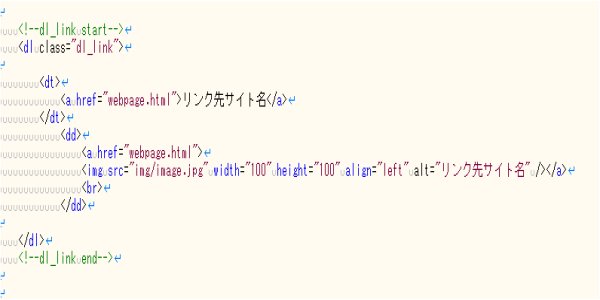
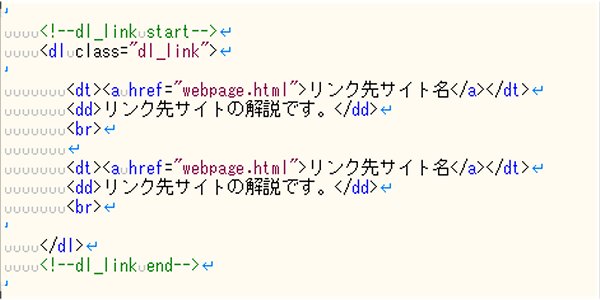
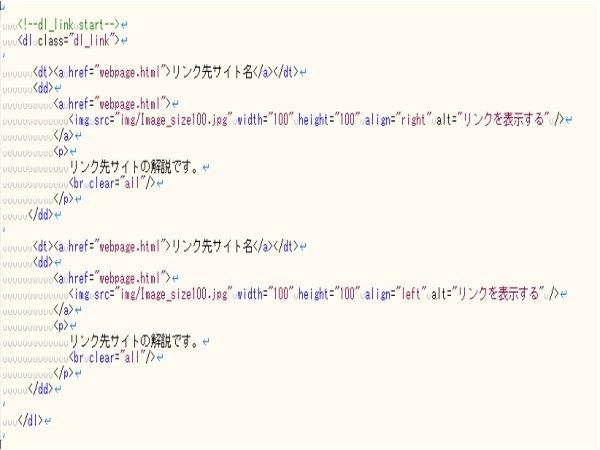
07. リンクを表示する
リンク集 解説無し
リンク集 解説有り
08. お問い合わせフォームH2 見出し
お問い合わせフォーム
※あくまで空のサンプルフォームですので実際には動作しません。
任意のCGI等を用意し、カスタマイズしてお使いください。
お問い合わせフォームH3 見出し
※「*」マークは、必須項目です。
ソースを見る

09. 写真列表示H2 見出し
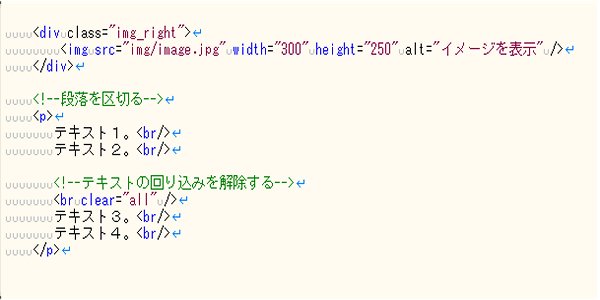
1列写真を右に表示 class="img_right"
写真を右に表示

テキスト1。
テキスト2。
テキスト3。
テキスト4。
テキスト5。
イメージ確認用の文言になります。
任意のテキストに置き換えてお使いください。
ソースを見る

1列写真を左に表示 class="img_left"
写真を左に表示

テキスト1。
テキスト2。
テキスト3。
テキスト4。
テキスト5。
イメージ確認用の文言になります。
任意のテキストに置き換えてお使いください。
ソースを見る

10. 3列写真を表示する
3列写真を表示する class="box3"
11. 5列写真を表示する
5列写真を表示する
12. 2列コンテンツを表示する
コンテンツを左に表示
コンテンツを右に表示
13. 新着情報一覧を表示する
グローバルメニューについて
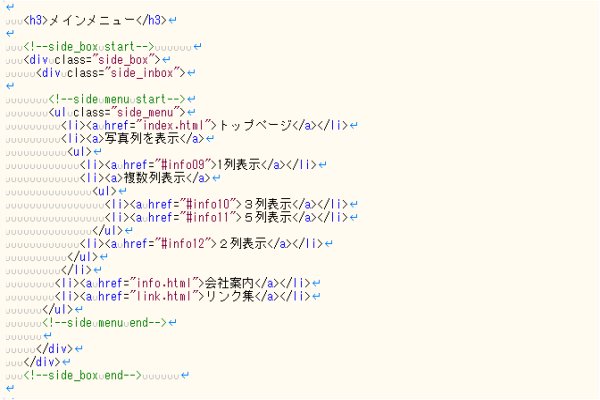
サイドメニューについて
新着情報一覧
- YYYY.MM.DD
- ○○ページを、更新しました。
- YYYY.MM.DD
- ☆☆プロジェクト、開始しました。
- YYYY.MM.DD
- ○○ページを、更新しました。
- YYYY.MM.DD
- ☆☆プロジェクト、開始しました。
- YYYY.MM.DD
- ○○ページを、更新しました。
- YYYY.MM.DD
- ☆☆プロジェクト、開始しました。
- YYYY.MM.DD
- ○○ページを、更新しました。
- YYYY.MM.DD
- ☆☆プロジェクト、開始しました。
- YYYY.MM.DD
- ○○ページを、更新しました。
- YYYY.MM.DD
- ☆☆プロジェクト、開始しました。
- YYYY.MM.DD
- ○○ページを、更新しました。
- YYYY.MM.DD
- ☆☆プロジェクト、開始しました。
- YYYY.MM.DD
- ○○ページを、更新しました。
- YYYY.MM.DD
- ☆☆プロジェクト、開始しました。
- YYYY.MM.DD
- ○○ページを、更新しました。
- YYYY.MM.DD
- ☆☆プロジェクト、開始しました。
14. メニューを表示する
ナビゲート部 div id="navi_b"
メニューを表示する

ソースを表示する

サイドメニュー部 div class="side_box"
サイドメニューを表示する

ソースを表示する

フートメニュー部 div class="side_box"
フートメニューを表示する

ソースを表示する